Web制作WordPressWordPress プラグイン
WordPressが生まれ変わる!新エディターGutenberg使い方完全ガイド
2018年12月にWordPressバージョン5.0がリリースされました。
今回のアップデートでの最大の変更は、新エディターGutenberg(読み:グーテンベルグ)の導入です。
当記事ではWordPressバージョン5へのアップデートの注意点やプラグインとの相性、新エディターGutenbergの使い方、新機能を徹底解説します。
WordPress5.x系へのアップデートによる変更点
投稿エディター画面の大幅な仕様変更

バージョン5.x系へのアップデートで最も大きく変わったのが、投稿画面の新エディターGutenbergの登場です。
のちに詳しく解説しますが、新エディターGutenbergでは、コンテンツの作成に集中できるように設計されておりHTMLの知識やプラグイン不要でデザインを設定できます。
このエディターは、リッチな投稿や固定ページの作成を簡単にする、新たな執筆体験を生み出します。また「ブロック」によって、今日のショートコード、カスタム HTML や得体の知れない埋め込みが実現していることをより簡単にします。— マット・マレンウェッグ
Gutenberg はエディターを単なる入力欄と考えるのではなく、10年ほぼ大きな変更がなかったレイアウトを見直します。これによって、今どきの編集体験を全体的にデザインし、未来への基礎を築きます。
WordPressプラグイン Gutenberg より一部抜粋
旧エディターは、エクセルやドキュメントのように文章を作成し装飾していましたが、Gutenbergは文章ごとにブロックという一つの塊を追加していくことでコンテンツを作成します。全ての文章をブロックとして扱うことで、順番の入れ替えや専門知識がないと表示できなかったデザインがエディター上で実現できます。
カスタム投稿はまだ従来のClassic Editorですが、最終的にはGutenbergに移行していくことが予想されます。
プラグインを使うことで、投稿や固定ページで旧エディターを使い続けることもできます。
管理画面の更新速度の向上

投稿や固定ページ内容の保存、下書き、公開、更新する速度が向上しました。記事の作成にストレスなく集中することができます。
新テーマ『Twenty Nineteen』の公開

WordPressのバージョンアップに合わせて公式テーマ『Twenty Nineteen』がリリースされました。ワンカラムのダイレクトに印象が伝わるテーマです。
WordPress5.xへのバージョンアップ手順
ではWordPress5.x系へのバージョンアップ方法の手順を紹介します。バージョンアップの時はナンバリングに関係なく、以下の手順で進めることをオススメします。
バックアップを取る

アップデートの管理画面でも注書きがありますが、必ずバックアップを取っておくようにしてください。
特に今回のようなメジャーアップデートでは、プラグインとの相性や対応状況により表示やデータベースに影響を与えることがあります。
バックアップデータの作成方法は以下の記事を参考にしてください。
プラグインが対応しているか確認する
アップデート時に、すべてのプラグインが新バージョンに対応しているとは限りませんし、対応に時間がかかる場合もあります。
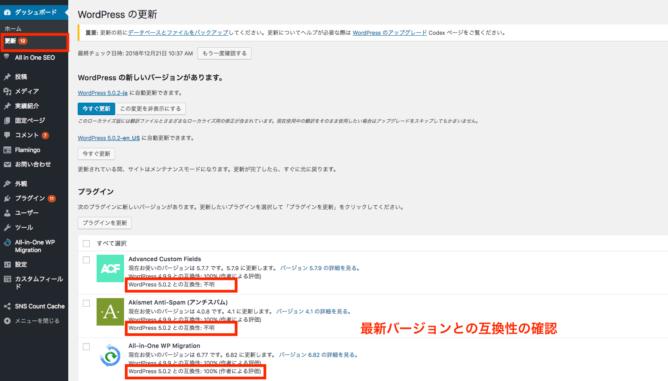
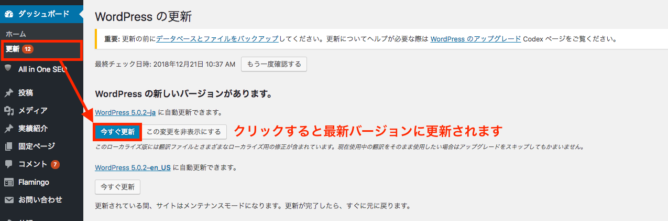
『ダッシュボード』 > 『更新』をクリックすると、WordPressのバージョンアップに関する情報と、プラグインが最新バージョンで互換性があるかの確認できます。

『作者による評価』が付いていれば安全ですが、『不明』の場合には注意する必要があります。
『不明』だと動作しないわけではありませんので、データのバックアップを取った上であれば一度試してみてもいいでしょう。
もし動作不良が出るようであれば、プラグインの新バージョンへの対応を待つか、プラグインの利用を停止させてください。
WordPressバージョン5.x系にバージョンアップすると、正常に表示されなかったがプラグインのバージョンをアップすると正しく表示できたプラグイン
当サイトでもいくつかのプラグインを利用していますが、その中でもプラグインをアップデートすれば通常通りに使えたプラグインを紹介します。
Advanced Custom Fields・Advanced Custom Fields: Repeater Field
カスタムフィールドに関するプラグインですが、WordPress5.x系にアップデートすると、投稿画面に入力フィールドが表示されませんでした。しかしプラグイン自体をアップデートすると、通常通り表示されます。
Repeater Fieldを使っている場合は、『データベースをアップしてください』と表示されますので、アップデートすると管理画面に表示されます。
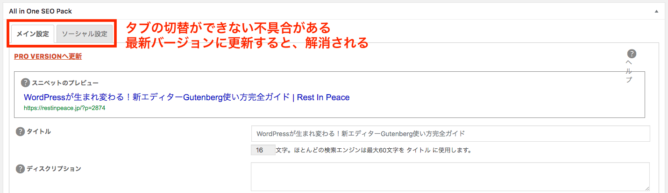
All In One SEO Pack

ソーシャルメディア機能を利用していると、投稿画面で『メイン設定』と『ソーシャル設定』のタブの切替ができないバグがありました。これもアップデートすることで、タブの切替が可能になります。
バージョンアップ方法
『ダッシュボード』 > 『更新』> 『今すぐ更新』をクリックで最新バージョンへのアップデートが始まります。

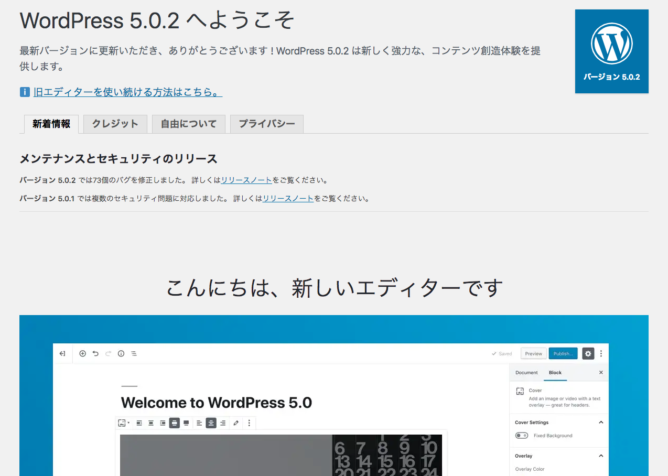
下記画像が表示されれば、アップデート完了です。

バージョン5の変更点や新エディター使い方が簡単に載っていますので、目を通しておくといいでしょう。
WordPress5.x系へのバージョンアップ後の投稿画面
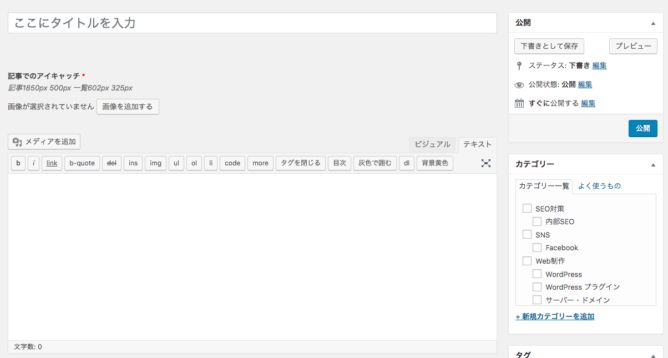
アップデートすると投稿画面で新エディターが使えますが、バージョンアップ以前の投稿はエディターのみ従来通りのClassic Editorで表示されます。

従来のエディター(Classic Editor)を使い続ける方法
WordPress5.x系で表示が崩れてたり、以前のエディターを利用したい場合は、プラグインによりエディターをClassic Editorにすることができます。
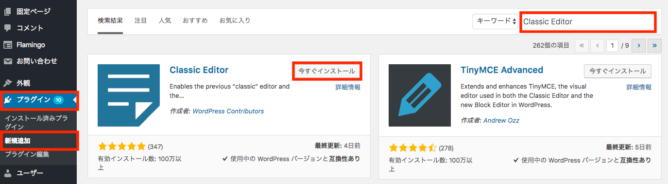
『プラグイン』>『新規追加』>『Classic Editor』と入力し『今すぐインストール』してから『有効化』をクリック。

投稿画面を表示すると従来のエディターに戻っています。

『Classic Editor』のサポートは2021年までとアナウンスされていますので、各プラグインやバグなどが完全になくなるまでの提供という位置付けのようです。
新エディターGutenbergの基本的な使い方
では実際のGutenbergの使い方を解説します。
コンテンツ作成では、『ブロック』という考え方を理解できれば簡単に投稿ができます。まずはGutenbergになれましょう。
投稿 > 新規投稿をクリックし、Gutenbergエディターを開いてください。
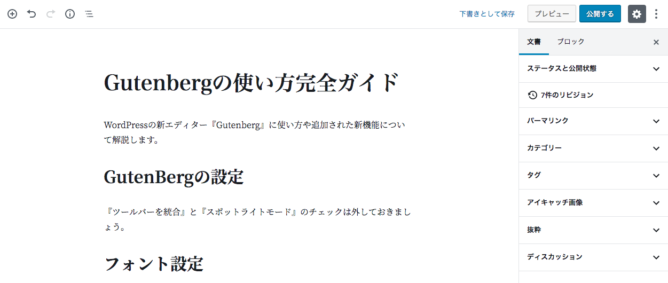
設定を変更する
右上の縦に3つ並んだ点をクリック。エディターの切り替えや設定をすることができます。

いくつかの設定がありますが、『トップツールバー』『スポットライト』『フルスクリーモード』のチェックは外します。当記事ではチェックを外した設定で解説を進めます。コンテンツ作成がしやすいように色々な設定を試してみてください。
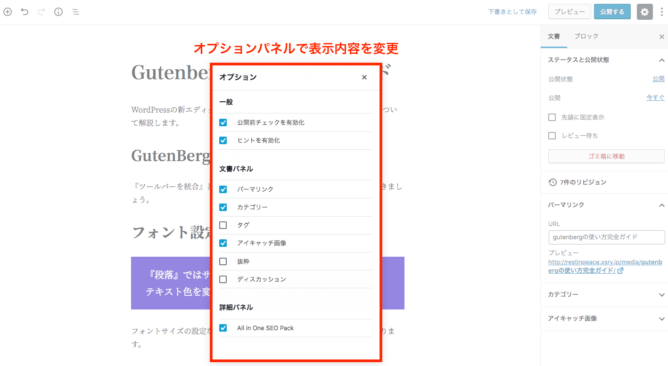
設定の一番下の項目『オプション』をクリックするとオプションパネルが表示されます。

この項目も自分の使うものはチェックを入れておきましょう。
ブロック
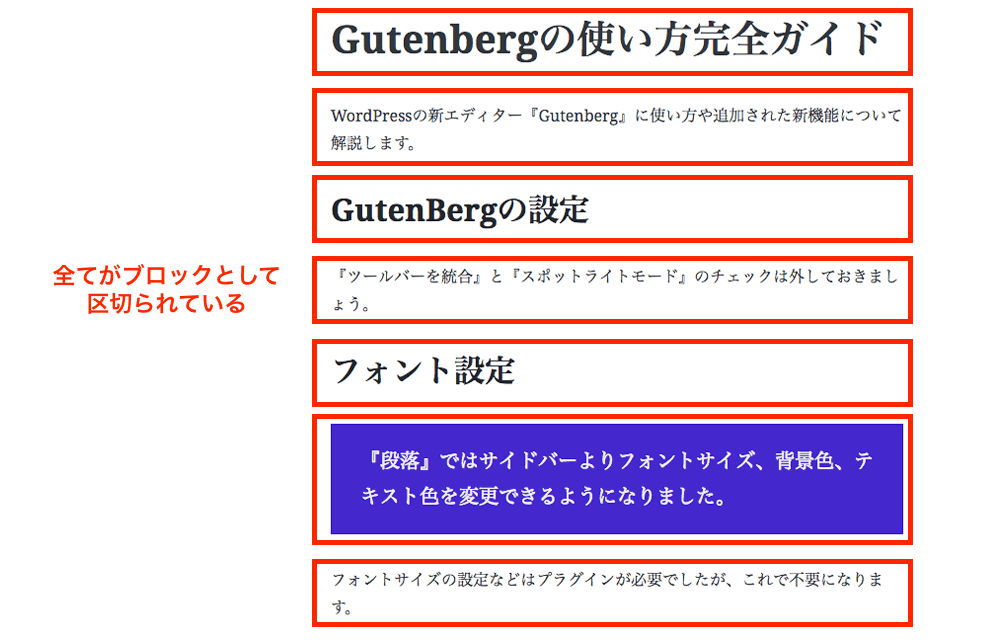
旧エディターは、エクセルやドキュメントのように文章を作成し装飾を施していましたが、Gutenbergは文章ごとにブロックという一つの塊を追加していくことによりコンテンツを作成していきます。
全ての文章をブロックとして扱うことにより、順番の入れ替えや専門知識がないと表示できなかったデザインがエディター上で実現できます。

ブロックは、今まで異なる方法でカバーされていた「ショートコード」「埋め込み」「ウィジェット」「投稿フォーマット」「カスタム投稿タイプ」「テーマオプション」「メタボックス」その他のフォーマット要素などを統一的に進化させたものです。 ユーザーは、WordPress でできる幅広い機能を、明快で一貫した方法で利用できます。
WordPressプラグイン Gutenberg より一部抜粋
コンテンツ作成方法
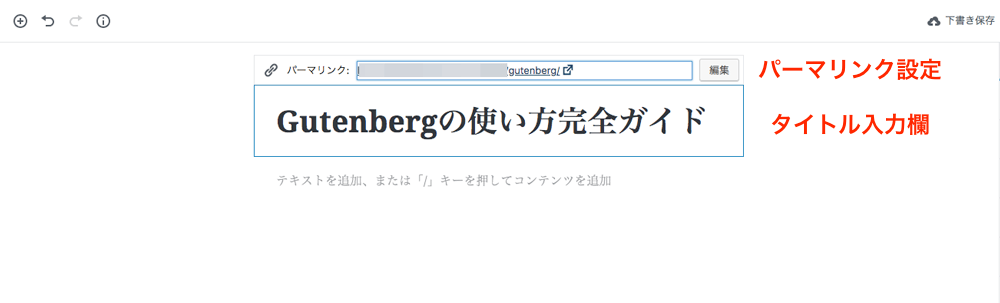
タイトルとパーマリンク
新規投稿を選択して、タイトルを入力します。入力することにより、パーマリンクがカスタム構造に設定されていれば変更可能になります。

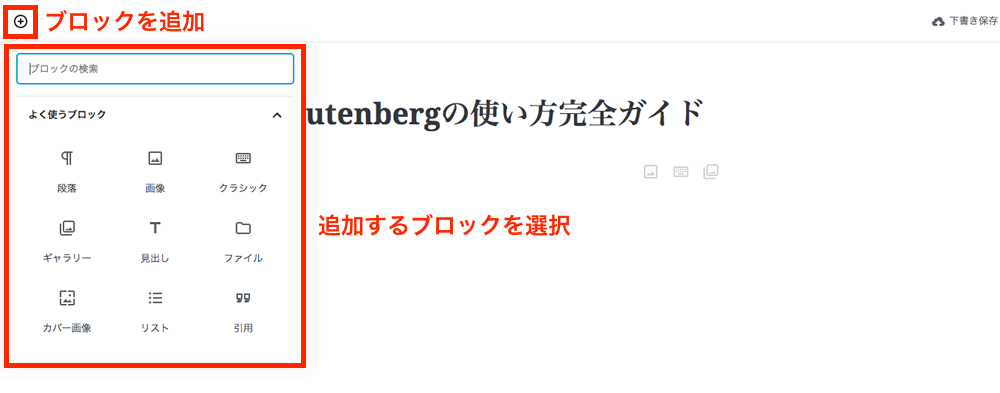
ブロックの追加
ブロックの追加・変更方法は3つあります。
- 左上の+(プラスボタン)をクリックし、追加したいブロック要素を選択
- ブロックにカーソルを合わせて『ENTER』を押すと自動的にブロックが追加
- ブロックの左に+(プラスボタン)が表示されますので、変更可能

多くの場合は『段落』『画像』『見出し』『リスト』ブロックを追加し、コンテンツを作成していきます。
ブロックにカーソルを合わせると、左・中央・右寄せ、太字、イタリック、リンク設定、打ち消し線を設定することができます。


コンテンツ公開・保存
コンテンツの公開はサイドバーでカテゴリー、タグ、アイキャッチ画像を設定して『公開』をクリックしてください。『下書き保存』をクリックすると、保存できます。

Gutenbergで追加された新機能
Gutenbergから新しく追加された機能を紹介します。
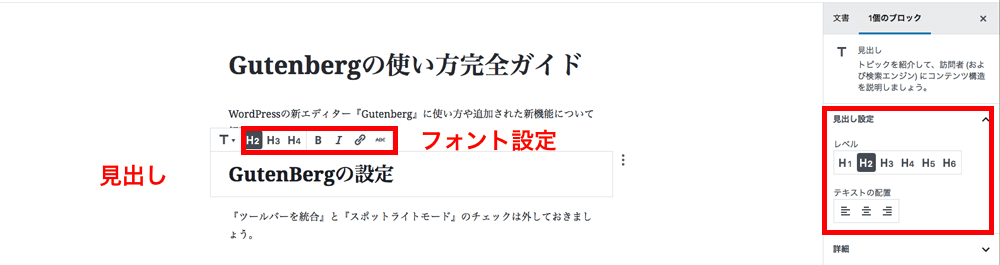
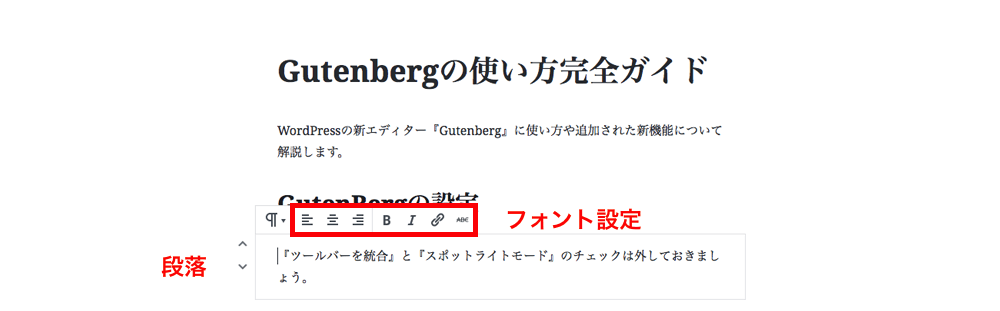
フォント設定
プラグイン不要で、フォントサイズやカラー、背景色を設定できます。

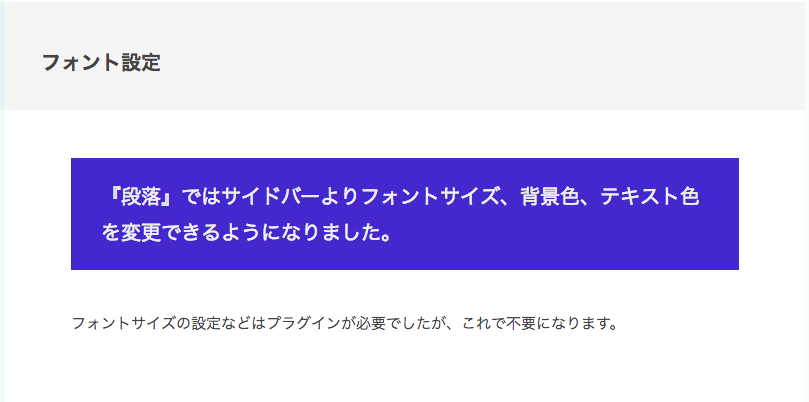
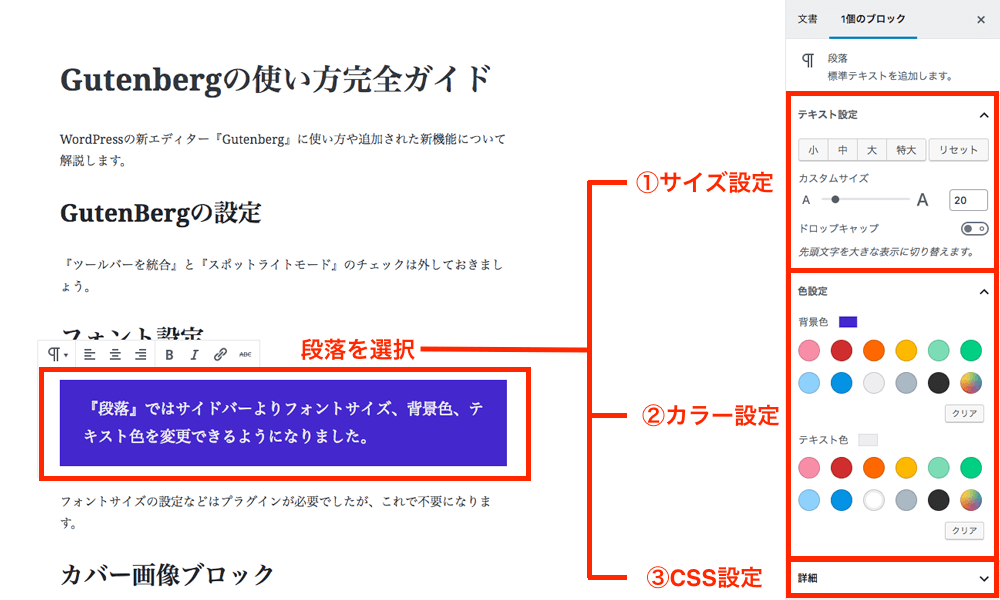
段落ブロックを選択すると、サイドバーでフォントサイズやカラーを設定できます。

- サイズ設定
- フォントサイズとドロップキャップ(段落の最初の文字を大きく表示させ、ユーザーに読み始めやすくする)の設定ができます。
- カラー設定
- 背景色とテキスト色を選ぶことができ、カラーパレットが用意されているので自由に設定できます。
- 詳細
- CSSを追加することができます。段落だけでなく、全てのブロックに追加できます。
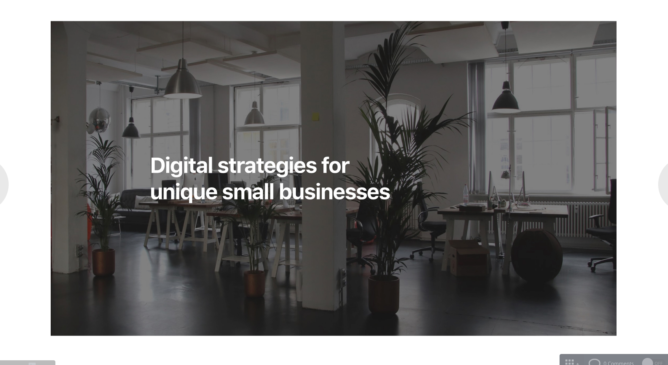
カバー画像ブロック
背景画像を設定し、画像の上にテキストを配置できます。

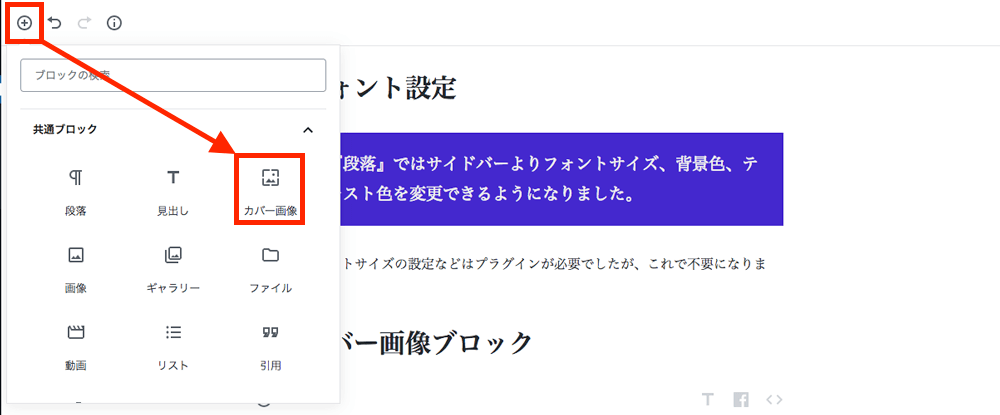
ブロックを追加 > 共通ブロック > カバー画像を選択

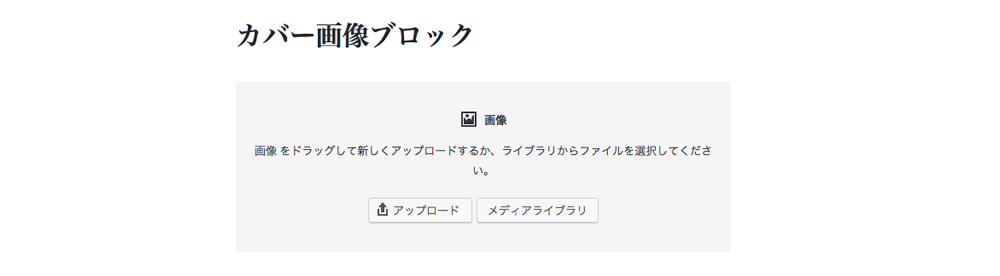
ブロックが追加されますので、画像を設定します。

画像を設定すると、テキストを設定できます。

- 配置
- ブロックの配置やテキストの配置を設定できます。
- タイトル設定
- カバー画像のテキストが入力できます。太字・イタリック・リンク・打ち消し線を設定することもできます。
- 画像設定
- サイドバーでは背景画像の大きさと透過率を指定できます。透過率は数値が大きいほど、黒色のカバーが濃くなります。
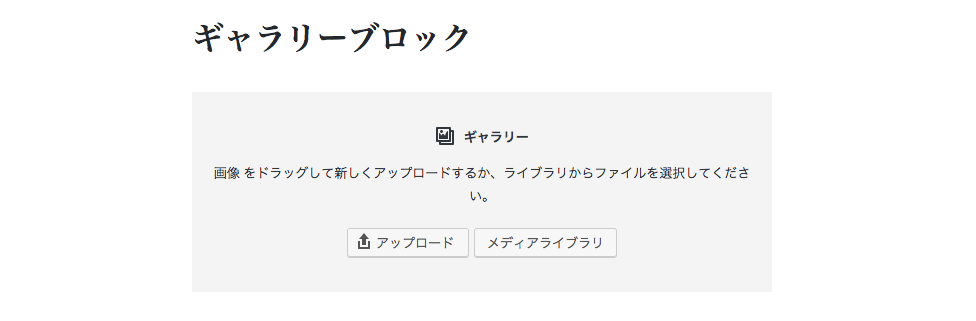
ギャラリーブロック
画像を複数配置するギャラリーを作成することができます。

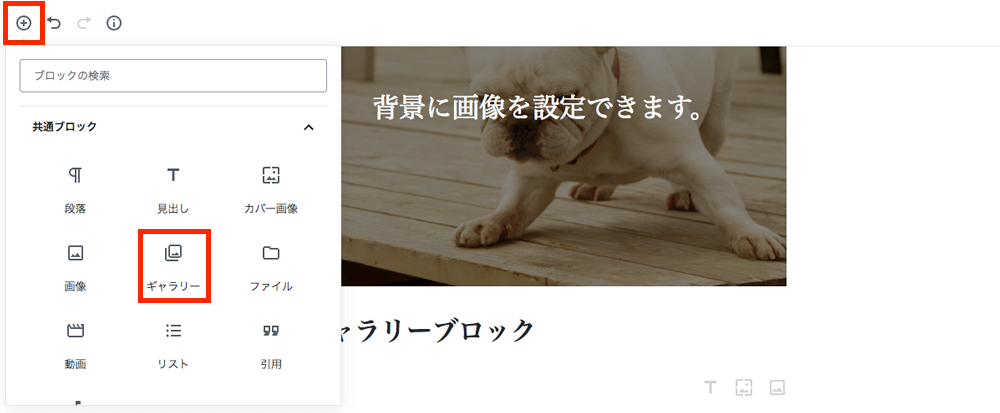
ブロックを追加 > 共通ブロック > ギャラリーを選択。

ギャラリーブロックが追加されますので、画像を設定します。

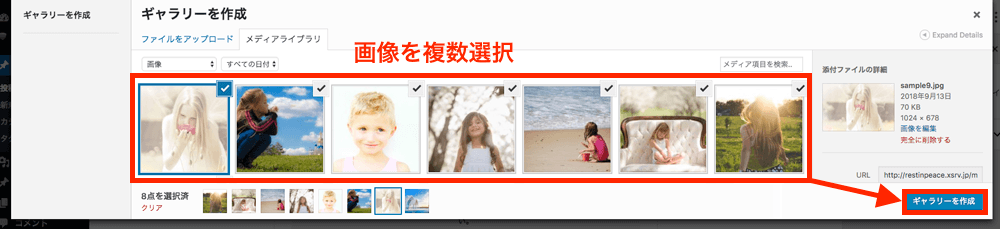
新しく画像をアップロードするか、メディアライブラリから画像を複数選択し、ギャラリーを作成をクリック。

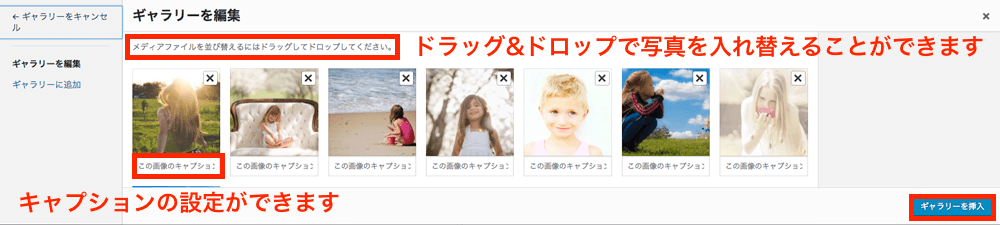
選択した画像のキャプションを追加したり、ドラッグ&ドロップで順番を入れ替えることができます。『ギャラリーを作成』をクリック。

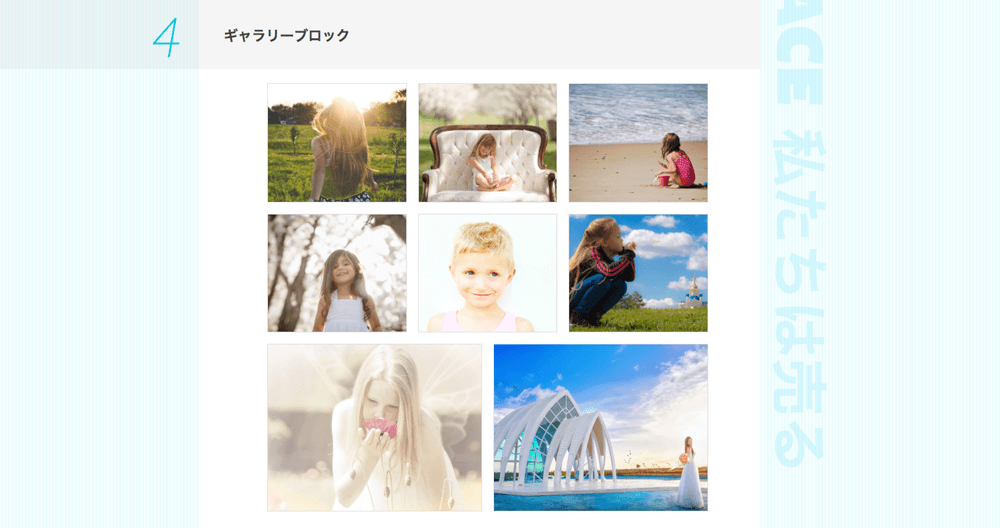
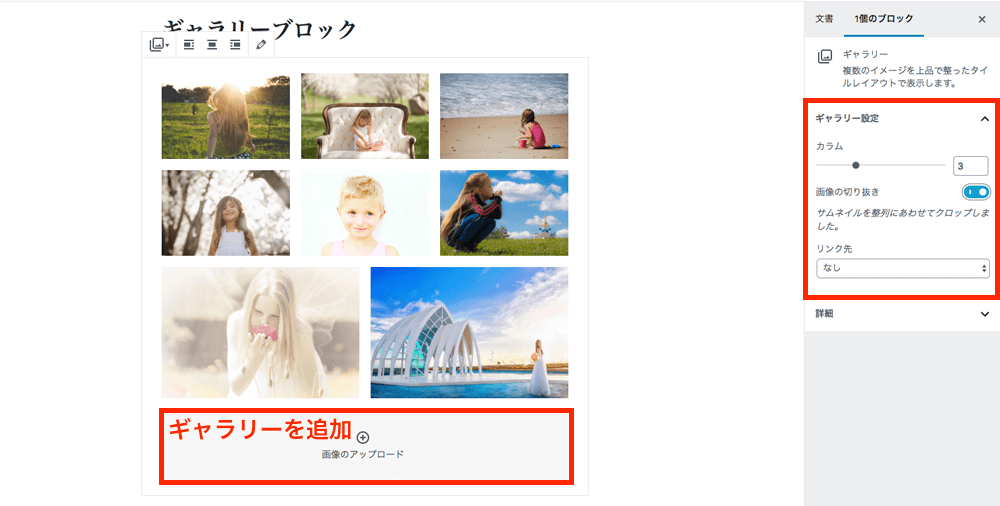
ギャラリーブロックができるので、サイドバーでカラムや画像の切り抜きが設定できます。

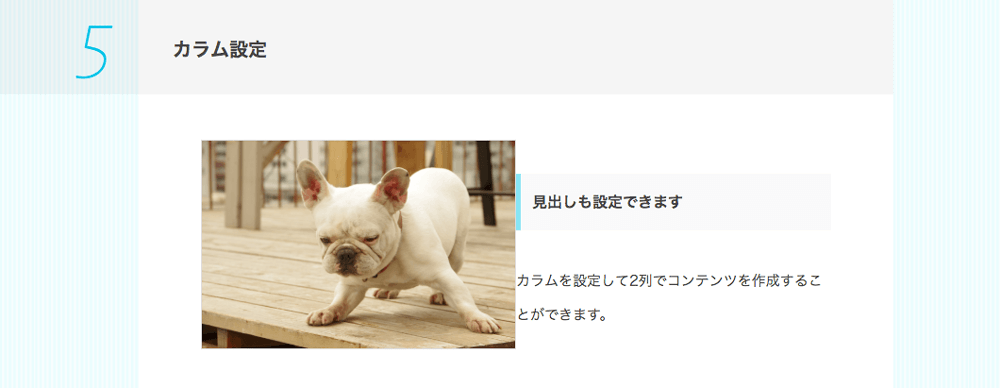
カラム設定
2カラムに画面を分割してコンテンツを表示できます。

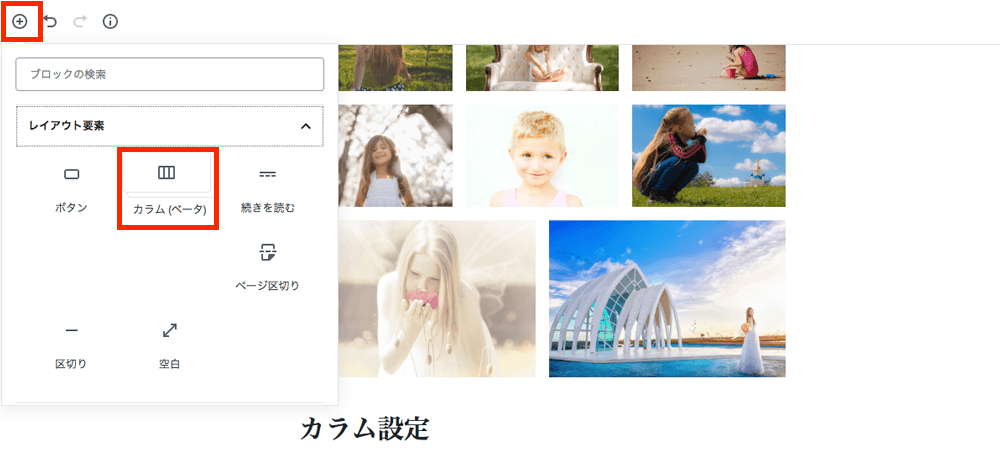
ブロックを追加 > レイアウト要素 > カラム(ベータ)をクリック。

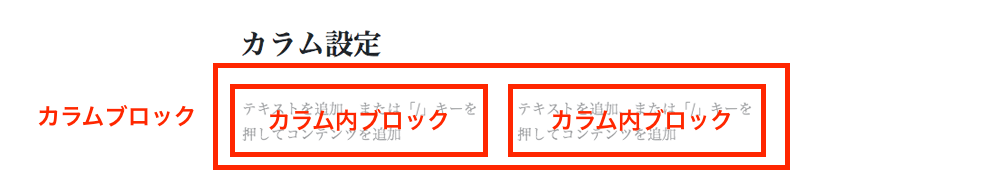
カラムブロックでは左右にさらにブロックを追加することができます。

左右のカラムのブロックを追加をクリックすることで色々なブロックを追加できます。

これにより、左側に画像、右側に見出しやテキストなどを設定できます。

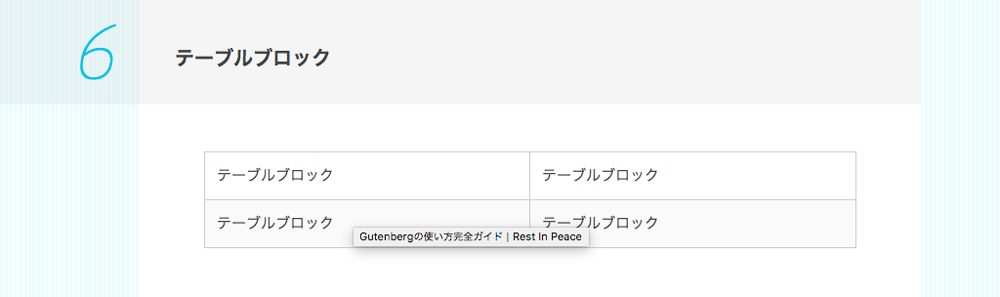
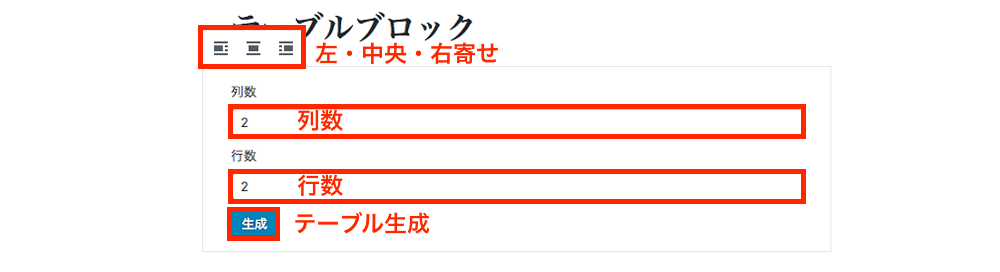
テーブルブロック
プラグインなしでテーブルを追加することができます。

ブロックを追加 > 書式設定 > テーブルをクリック。

左・中央・右寄せを選択し、列数、行数を決めて『生成』をクリック。

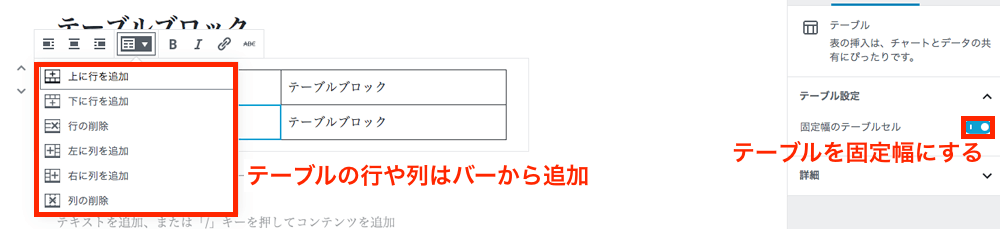
テーブルが追加されるので、テキストを入力してください。行や列を追加する場合は、バーから追加することができます。

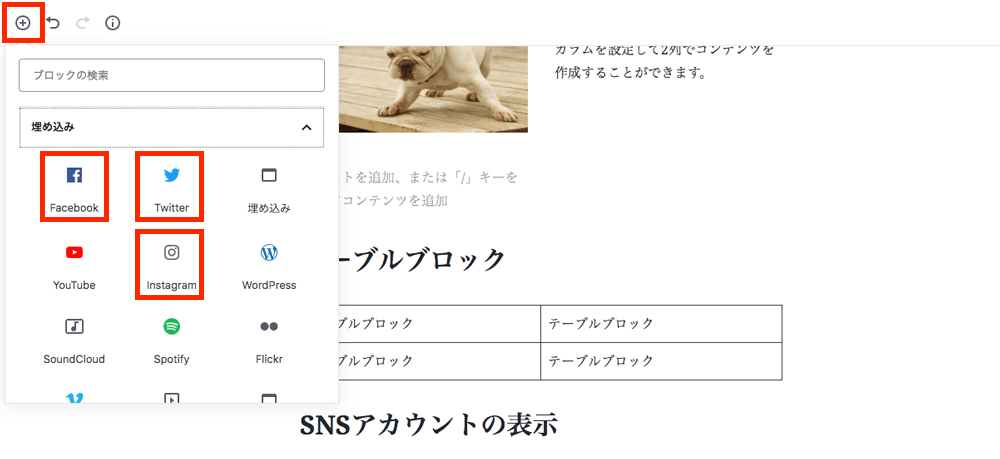
SNSアカウントの表示
SNSアカウントの表示も設定できます。
ブロックを追加 > 埋め込み> FacebookやTwiter、Instagramがあるのでクリック。

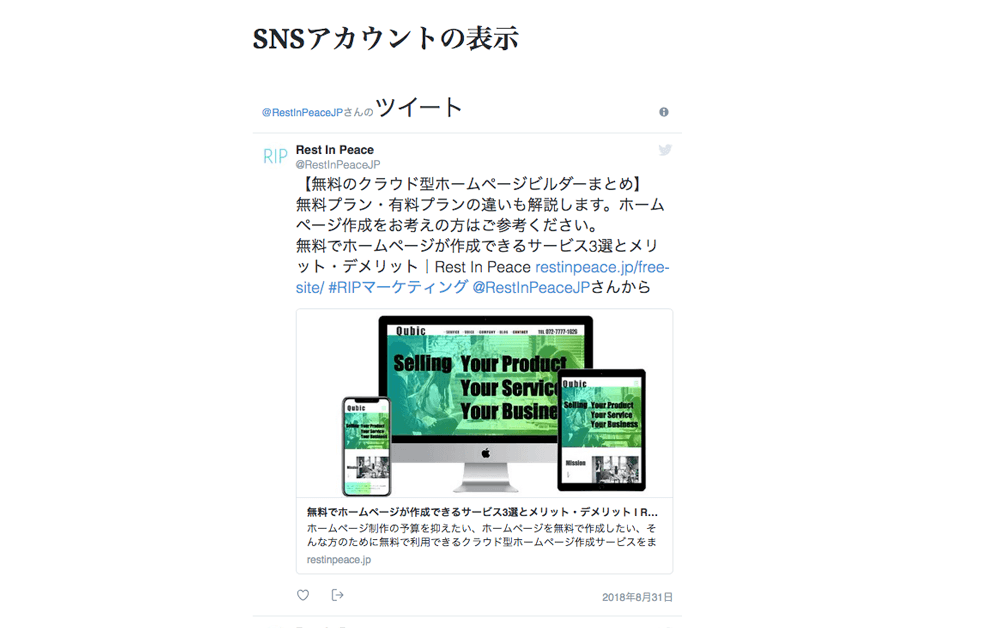
SNSのURLを入力が求められます。

TwitterのURLを入力し『埋め込み』をクリックすると、埋め込みが完了します。

コード入力
プラングインが必要だったコードも表示することができます。
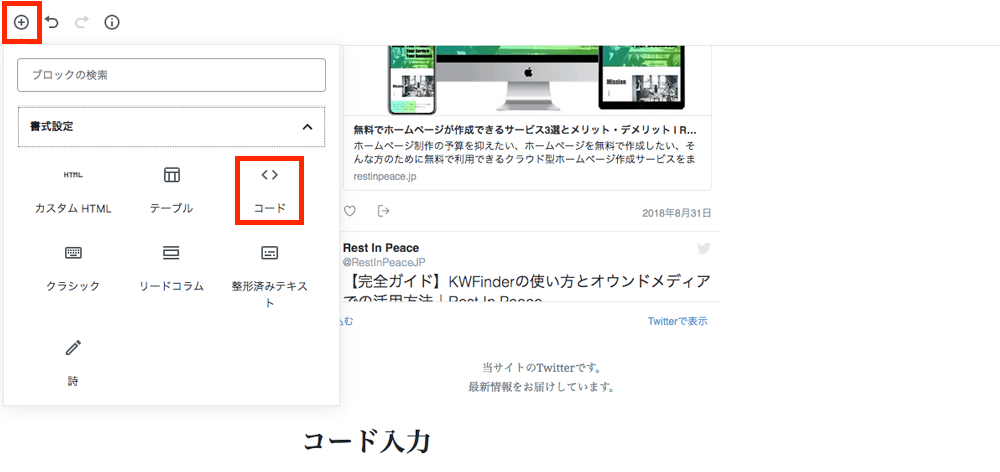
ブロックを追加 > 書式設定 > コードをクリック。

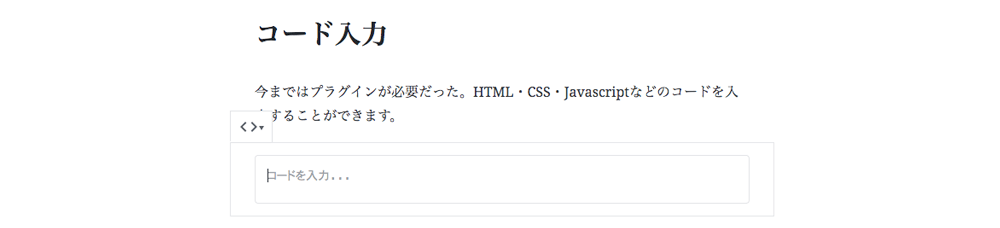
コード入力フォームが表示されます。

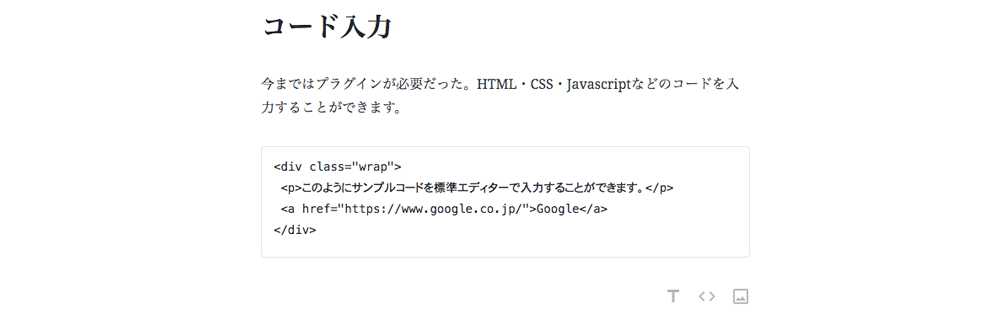
簡単なコードを入力してみます。

CSSで装飾した方がいいですが、コーディングやプラグラミングに関する情報の公開が簡単になります。
よく使うブロックの保存方法
Gutenbergではよく使うブロックを保存しておくことができます。
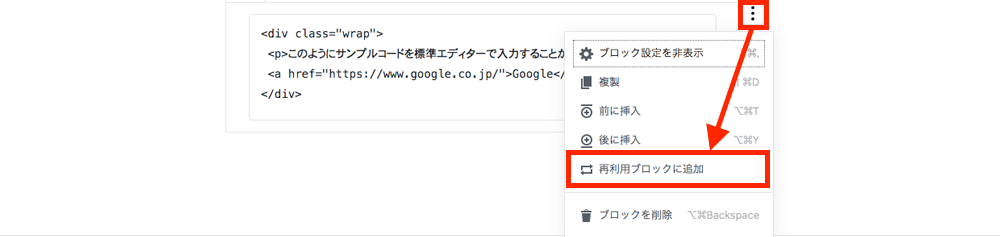
ブロックの右にある縦の点3つをクリックすると、『再利用ブロックに追加』という項目があるのでクリック。

再利用ブロックの名前を入力して、『保存』をクリック。

再利用ブロックを追加するには、ブロックを追加 > 再利用可能 > 『登録したブロック名』をクリック。

再利用ブロックを追加することにより、記事作成が簡単にできます。
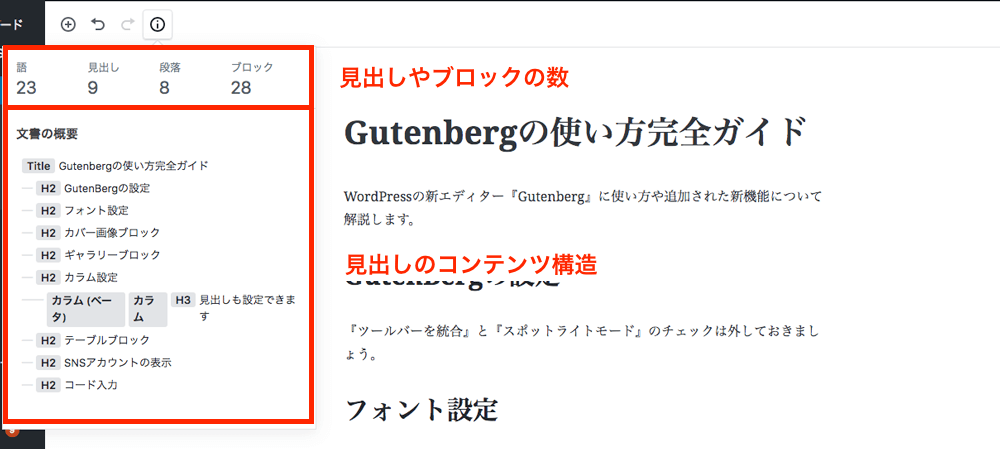
コンテンツ構造の確認
SEOライティングにおいては、見出しタグの設定や順番が重要です。それがエディター内で確認できます。
ツールバー > iのマークをクリック。

見出し構造が一目で確認できますので、SEOに強いコンテンツ構造を心がけましょう。
Gutenbergの不具合と対処法
WordPress5.x系はリリース直後ということもあり、いくつかの不具合が見つかりましたので対処法を紹介します。
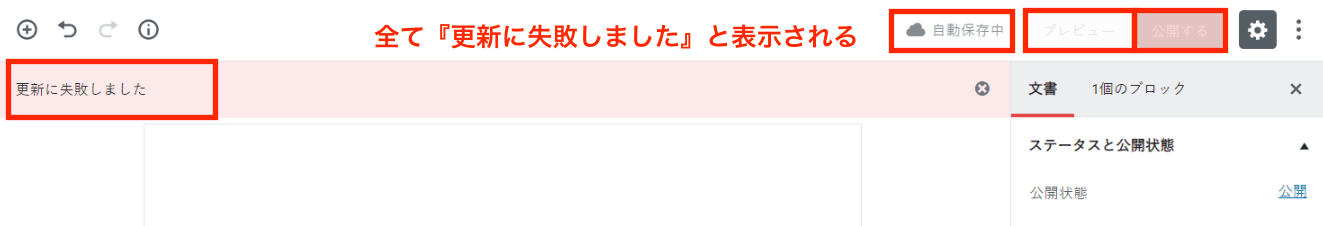
投稿画面で『更新に失敗しました』と表示される
『公開する』『プレビュー』『自動保存中』のボタンをクリックしても保存と更新ができない不具合がありました。

解決策
テーマやプラグインとの相性によって不具合が生じるようです。
旧エディター『Classic Editor』プラグインを使うと、更新が可能ですので、Gutenbergを使いたい場合にはバージョンアップまで待つ必要があります。
ADVICE
『Classic Editor』プラグインを数日使用し、その後Gutenbergに戻すと当サイトでは更新が可能になりました。
全てのテーマで解決できるかは不明ですが、Gutenbergを使いたい場合は一度試してみてください。
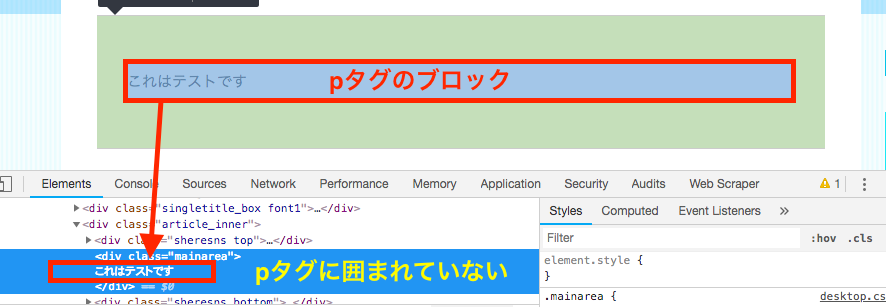
pタグが出力されない
pタグのブロックを入力しても、pタグが出力されない不具合がありました。

これはタグですので、一見わかりづらいですが、テーマによっては文字間が狭くなったり、改行されない箇所が出てきます。
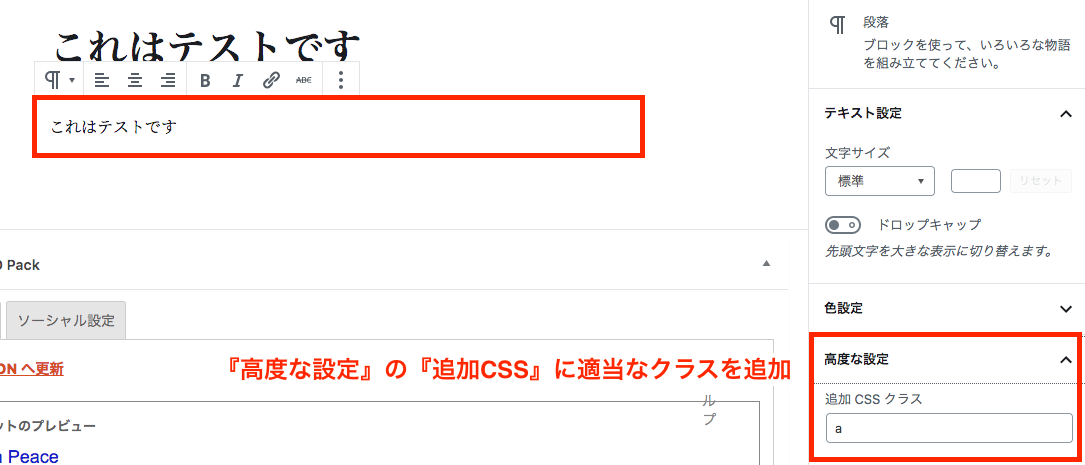
解決策
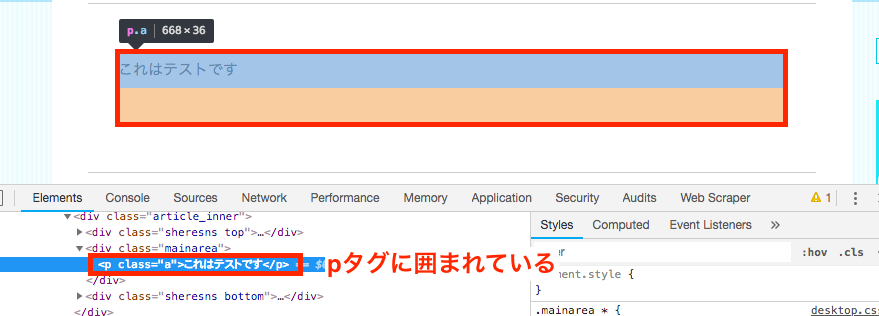
投稿画面のpタグブロック > 『高度な設定』 > 『追加CSSクラス』に任意のクラスを追加することでpタグが出力されます。


これでpタグが正常に出力されますが、クラスが追加されますので、CSSが適用されないクラスを追加してください。
コーディングにおいて、主にデザインを決定しているマークアップ言語のことです。文字の大きさ・色・背景色など、様々なデザインを指定しています。
タグにクラスという名前をつけて、特定の文字にCSSを適用する場合に使います。『追加CSSクラス』に入力したクラス名にCSSが適用されていると、色や大きさが変わってしまいますので、使われていない簡単なクラス名をつけるようにしましょう。
まとめ
新エディターGutenbergを利用することにより、直感的にコンテンツを作成することができるようになります。
WordPressバージョン5からは標準エディターですので、使いこなして素早くコンテンツを作成できるようにしましょう。
CAREFUL
お問合せフォームからのコンテンツに関するご質問は受け付けておりません。コンテンツに関するご質問はSNSからお願いいたします。
当記事の通りに進めても、設定がうまくいかなかった場合にはご報告ください。当記事に沿った内容であればアドバイス、コンテンツの追記・修正の参考にさせていただきます。
当記事で紹介したWebツールや記事をまとめておきます。参考にお使いください。