Web制作WordPress プラグイン
【All In One SEO Pack】設定方法と使い方【完全図解付き】
WordPressでホームページやブログを運用しているなら内部SEO対策に必須と言ってもいいプラグインAll In One SEO Pack。しかし優れているが故に設定項目や専門的な言葉が多く設定方法や使い方に迷うことがあります。
この記事では、All In One SEO Packの全ての機能とベストな設定方法・使い方をまとめました。
設定すべきポイントとデフォルト設定のままでいい機能も分けて説明しますので、順番に設定をしていきましょう。
All In One SEO Packでできること
All In One SEO Packでは内部SEOに関する設定のほとんどができます。
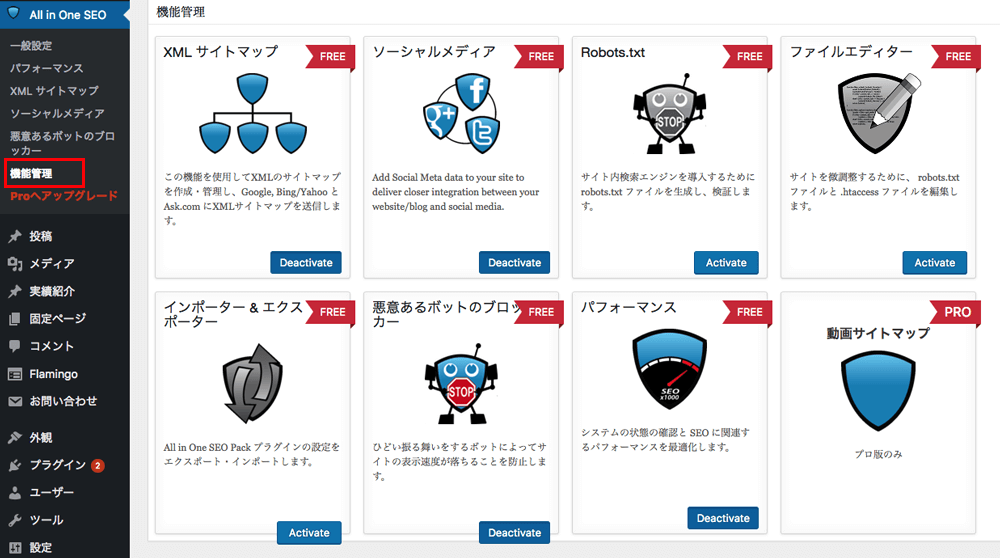
まずはどんな機能があるのかを確認しましょう。All In One SEO Packの【機能管理】という項目をクリックしてください。

これがAll In One SEO Packの全ての機能です。一般設定以外に8つの機能がついています。今回はPRO版の説明は省いていますので、
- 一般設定
- XMLサイトマップ
- ソーシャルメディア
- Robot.txt
- ファイルエディター
- インポーター & エクスポーター
- 悪意あるロボっトのブロッカー
- パフォーマンス
について説明・使い方を紹介します。
重要なのは【一般設定】【XMLサイトマップ】【ソーシャルメディア】の3項目です。
この3項目を設定すると、検索結果の表示設定・SNSシェア時の表示設定ができます。
一般設定 (必須項目)
一般設定では、検索結果での表示を設定をします。All In SEO Pack > 一般設定をクリック。

上から順に設定を進めていきましょう。
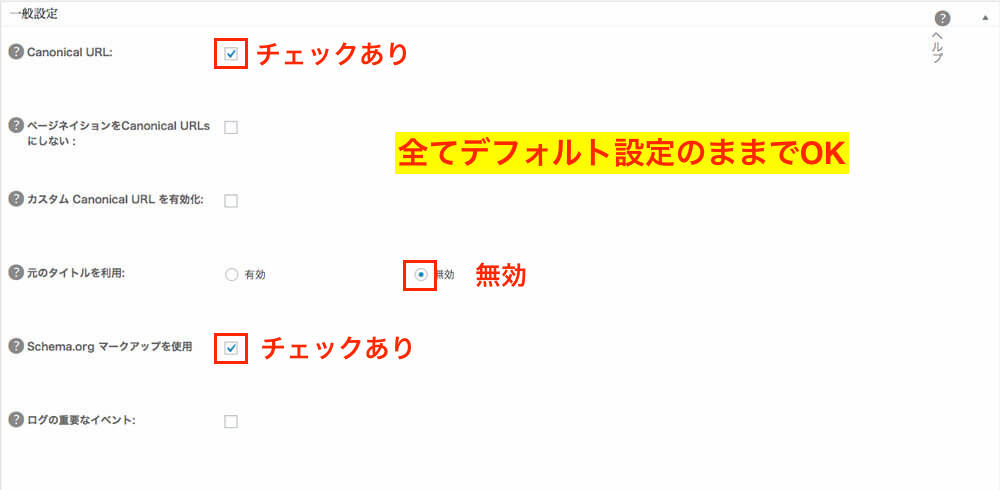
一般設定(デフォルトでOK)

- Canonical URL(チェックあり)
- URLの正規化を行います。
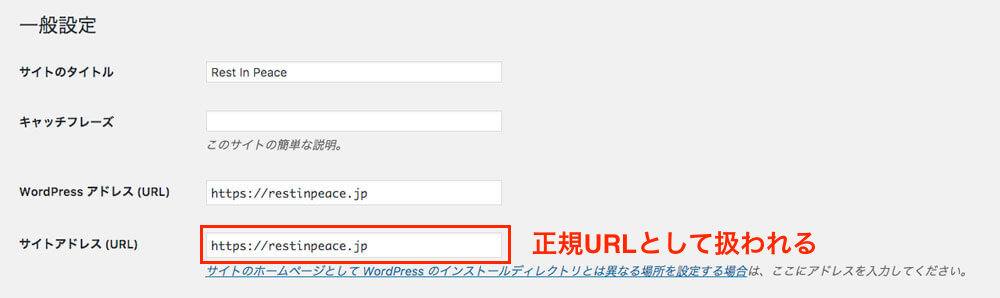
- 同じホームページでもURLがwwwあり・なしの2種類あったり、PCサイトとスマホサイトを別のURLで表示していると、インターネット上に複数の同じページがあると判断され、Googleからペナルティを受けることや順位が正当に評価されないことがあります。コンテンツが重複していないことを検索エンジンに伝えるためにチェックしておきましょう。チェックすると設定 > 一般設定のサイトアドレス(URL) が正規ドメインとして扱われます。

- ページネイションをCanonical URLsにしない(チェックなし)
- 1つのコンテンツが長すぎる場合ページ2ページ、3ページと分割することがあります。その時に1ページ目を正規ページとして扱います。通常のホームページやブログでは、ページ分割はしないのでチェックの必要はありません。
- カスタム Canonical URL を有効化(チェックなし)
- Canonicalを投稿ページや固定ページなどで個別ページで設定できるようにできます。最初にCanonicalを設定しているのでチェックは必要ありません。
- 元のタイトルを利用(無効)
- 他のブラグインやテーマ設定でタイトルを表示する場合には有効にします。今回はAll In One SEO Packでタイトルを設定するので無効にしておきましょう。
- Schema.org マークアップを使用(チェックあり)
- Google・Yahoo・Bingに正確にページ情報を伝えるための記法をアクティブにします。検索エンジンに正しくページを伝えれるようになります。
- ログの重要なイベント(チェックなし)
- プラグインの開発チームがログを解析するための項目です。開発チームから指示がない限りチェックなしにしておきましょう。
いきなり専門的な項目ですが、全てデフォルトにしておきましょう。
All In One SEO Packで設定すべきは次の項目からです。
ホームページ設定(必須)
トップページの内部SEO設定をしていきます。
【代わりに固定フロントページを利用する】の項目によって設定方法が違いますので、順番に説明していきましょう。
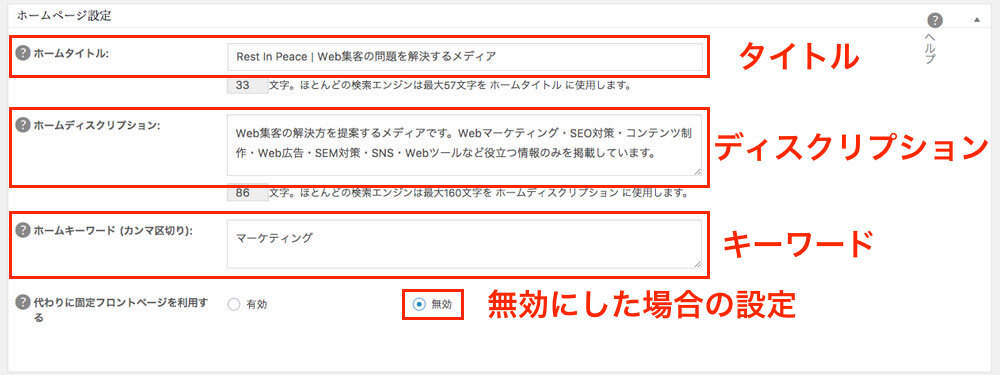
『代わりに固定フロントページを利用する』無効

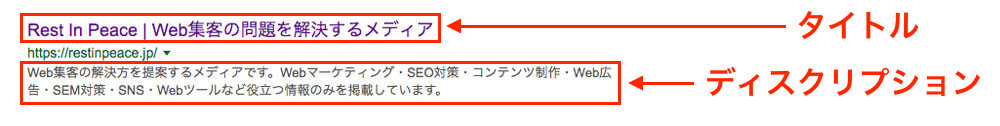
ここに設定した内容が検索結果に表示されます。(下画像は検索エンジンでの表示)

- ホームタイトル
- 検索結果のタイトルに表示されます。クリック率に大きく影響しますので記事の内容がわかるタイトルをつけましょう。タイトルの最適な文字数は【2018年徹底検証】ブログ記事のタイトルが表示される文字数は?を読んでおくといいでしょう。
- ホームディスクリプション
- ホームページの説明を付け加えることができます。タイトルよりも長く説明ができますので、タイトルでユーザーの目を引きディスクリプションの説明を読むことで更に先を読もうと思ってもらえるような内容にしましょう。
- ホームキーワード
- トップページのSEO対策キーワードを入力できます。現在はキーワードを指定しなくてもSEOの順位には影響がありません。あくまで、ホームページ全体がどんなキーワードを対策しているかがわかるように入力しておくといいかもしれません。検索順位やクリック率には影響しませんので、空白でも構いません。
この項目はトップページの内部SEO設定なので、コンセプトを言葉で表現する項目です。時間をかけてしっかり設定しましょう。
『代わりに固定フロントページを利用する』有効

固定ページをトップページに指定した場合は有効にしましょう。
設定 > 表示設定 > ホームページの表示 > 固定ページにチェックを入れページを選択。

固定ページの投稿画面でタイトルやディスクリプションを設定できます。設定方法は後述。
タイトル設定(デフォルトでOK)
タイトル設定では固定ページや投稿ページの、タイトルタグの出力の設定をしていきます。
とはいってもデフォルトのままにしておいて大丈夫です。特別に表示を変える場合のみ変更してください。

この項目では色々なテンプレートタグ(%page_title% などのこと)が用意されています。
項目によって使えるテンプレートタグが違いますので、項目の左にある『?』マークをクリックして使えるタグかを確認してから入力してください。
- %blog_title% (ブログタイトル)
- %page_title% (固定ページのタイトル)
- %post_title% (投稿ページのタイトル)
- %category_title% (カテゴリー名)
- %author% (投稿者名)
- %tag% (タグ名)
- %blog_description% (ブログのディスクリプションを出力)
- %page_author_login% (ページ投稿者のログイン)
- %page_author_nicename% (ページ投稿者のニックネーム)
- %page_author_firstname% (ページ投稿者の名前)
- %page_author_lastname% (ページ投稿者の名字)
- %current_date% (現在時刻)
- %post_date% (投稿した日付)
- %post_year% (投稿した年)
- %post_month% (投稿した月)
- %category_description% (カテゴリーのディスクリプション)
- %archive_title% (アーカイブのタイトル)
- %date% (アーカイブの年月日)
- %day% (アーカイブの日付)
- %month% (アーカイブの月)
- %year% (アーカイブの年)
- %search% (検索キーワード)
- %description% (ブログのディスクリプション)
- %wp_title% (WordPressで設定したタイトル)
- %request_url% (URL)
- %request_words% (URLの表示フォーム)
- %404_title% (404エラータイトルの追加)
- %page% (ページ数が複数の時のページ番号)
【%post_title% | %blog_title%】と入力していると【記事タイトル | ホームページ名】と検索結果に表示されます。
当記事は
【All In One SEO Pack】設定方法と使い方【完全図解付き】| Rest In Peace
と表示されます。これにより記事の内容と企業名・サービス名・サイト名をユーザーに知ってもらえ、認知度向上の役割も果たします。
記事名とホームページ名の間にある『|』は慣例として使われているだけですので、違う区切り文字に変えても検索結果の順位には影響ありません。
【タイトルを書き換える】を無効にすると設定できないようになります。
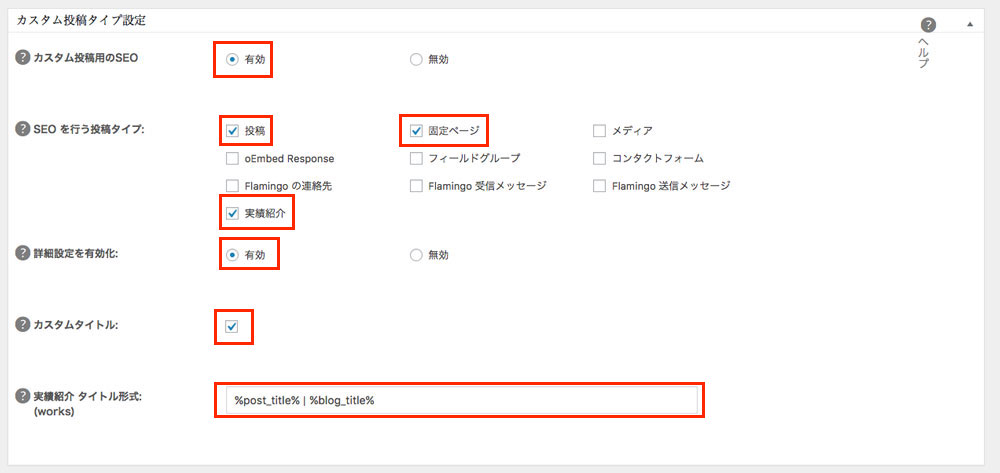
カスタム投稿タイプ設定(必須)
ここではカスタム投稿タイプに関する設定ができます。
カスタム投稿タイプとは
投稿ページ・固定ページ以外に自分で作れる投稿タイプです。
投稿をブログに使い、ポートフォリオ・商品紹介・お客様の声などの投稿を追加して使うことができます。
これによりそれぞれの投稿タイプのデザインを変更することができ、ホームページのカスタマイズ性を高めることができます。当サイトでは投稿を通常の記事をとして使い、実績紹介をカスタム投稿で作成しています。カスタム投稿を使うにはfunctions.phpを編集して追加する方法と、プラグインで追加する方法があります。
SEOを行う投稿タイプの設定ができますので、有効にして設定していきましょう。

- カスタム投稿用のSEO(有効)
- 有効にチェックしましょう。無効にするとタブが省略され設定できなくなります。
- SEOを行う投稿タイプ
- 【投稿】【固定ページ】【カスタム投稿タイプ名】にチェックを入れましょう。当サイトのカスタム投稿名は実績紹介ですので、そこにチェックが入っています。
それ以外にチェックしてSEO設定を行っても意味がありません。 - コンタクトフォームやFlamingoはプラグインですし、メディアは画像ですので、SEO対策をする必要はありません。
- 記事のSEO対策がメインなので、それ以外のチェックはしないでください。
- カスタム投稿タイプはWordPressのテーマにより違いますので、テーマに準じるようにしてください。またカスタム投稿タイプが複数ある場合は、全てにチェックを入れましょう。
- 詳細設定を有効化(有効)
- 有効にしておきましょう。4、5が設定できるようになります。
- カスタムタイトル(チェックあり)
- チェックを入れておきましょう。カスタム投稿の記事の検索結果のタイトルなどを個別設定できるようになります。
- 【カスタム投稿名】タイトル形式(デフォルトでOK)
- 検索結果のタイトル設定を指定できます。投稿のタイトル設定と同じ設定をしましょう。デフォルトでは【 %post_title% | %blog_title%】 ですので、そのままでいいでしょう。
表示設定(任意)
この項目は直接SEOには関係しませんがコンテンツの管理が簡単になります。
投稿一覧・固定ページ一覧・カスタム投稿タイプ一覧の管理画面で、個別に設定したタイトルやディスクリプション・キーワードを表示させることができます。
- チェックを入れない場合
- 通常の一覧画面のままです。

- チェックを入れた場合

- 一覧の管理画面で設定したタイトルやキーワードを一目で確認することができます。

- それぞれの設定内容が投稿一覧ページで一目で確認できます。【投稿】【固定ページ】【カスタム投稿】にチェックを入れておきましょう。
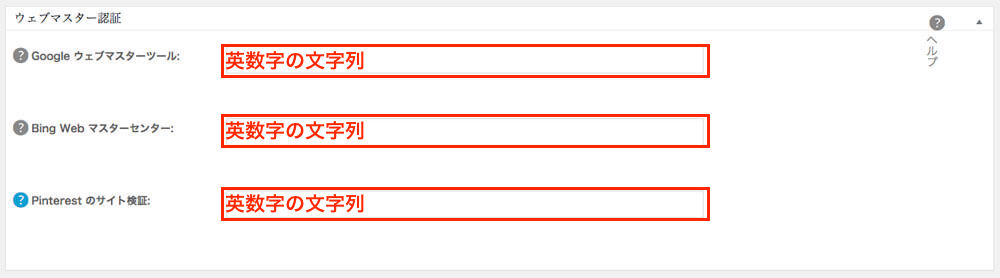
ウェブマスター認証(必須)
次はウェブマスターツールの認証の項目です。

ウェブマスターツールはホームページを運用していく上で必ず使うべきwebツールです。特にSEO対策ではGoogleのSearch Consoleは非常に役立ちます。BingやPiterestもできれば設定した方がいいですが、サイトの状況によって判断してください。
- Google ウェブマスターツール(必須)
- GoogleのSearch Consoleにログイン
- Search Console
- プロパティを登録 > サイトURLを入力 > 所有権の確認 へ進みます。
- HTMLタグをチェックするとmetaタグが表示されます。

- 必要なのは、赤枠で囲った英数字の文字列ですのでコピーして、All In One SEO PackのGoogleウェブマスターツールの項目にペーストしてください。
- All In One SEO Packの設定を更新した後にSearch Consoleの確認ボタンをクリックすると、『確認が取れました』と表示されます。
- Bing Web マスターセンター
- Bingのweb マスター ツールにログイン
- Bing web マスターツール
- サインイン > サイトの追加 > 登録後に所有権の確認へ進みます。
- 【オプション2:<meta>タグをコピーして規定のWebページに貼り付けます。】の項目をチェック。

- 赤枠で囲った部分をコピーしてAll In One SEO PackBingウェブマスターツールの項目にペーストしてください。
- All In One SEO Packの設定を更新した後に、Bing webマスターツールの確認をクリックすると、webマスターツールが使えるようになります。
- Pinterest のサイト検証
- Pinterestの自分のアカウントにログイン
- 設定 > サイトのドメインを確認するの項目にサイトURLを入力後確認をクリック> HTMLタグを追加するにチェックする

- 赤枠で囲った部分をコピーしてAll In One SEO PackのPinterestサイト検証の項目にペーストしてください。
- 24時間以内にPinterestから登録完了のメール通知が届きますので、それで完了です。
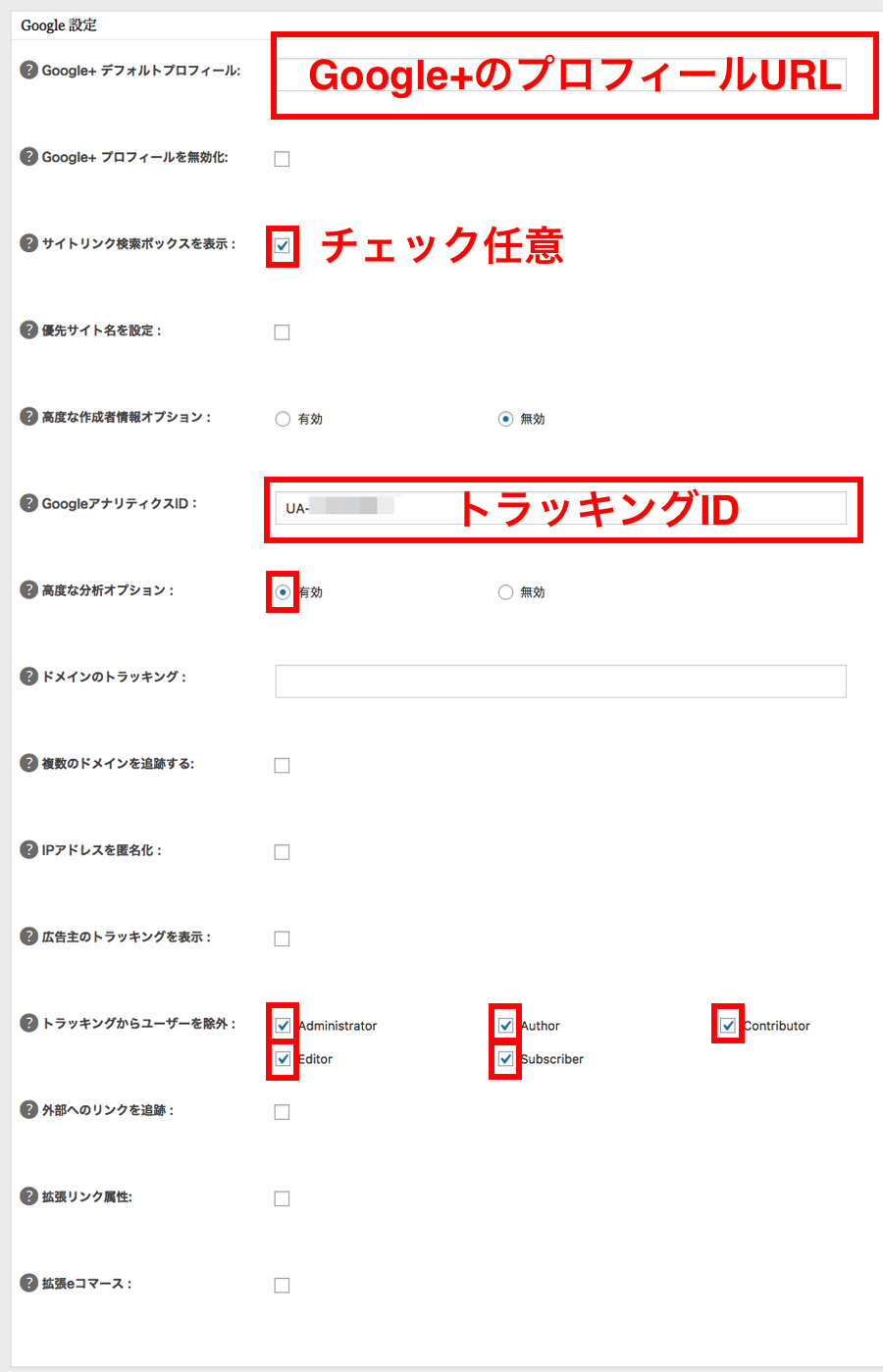
Google設定(必須)
次はGoogleに関する設定を進めていきましょう。
ここではGoogle+の登録や、Googleアナリティクスの登録・設定ができます。
Googleアナリティクスの登録・設定は必ずするようにしましょう。

- Google+ デフォルトプロフィール(任意)
- Google+を利用している場合は個人のプロフィールURLを入力しましょう。サイトとGoogle+の作成者が紐づけられ、タグとして出力されます。これによりコンテンツとコンテンツ作成者が紐づけられます。私はGoogle+を使っていないので、設定していません。
- Google+ プロフィールを無効化(チェックなし)
- WordPressのユーザーの管理画面でGoogle+のプロフィールを表示させたくない場合にはチェックをしておきましょう。SEOには関係がないのでチェックなしにしておきます。
- サイトリンク検索ボックスを表示(チェックあり)
- Googleの検索結果でサイト内検索ボックスを表示する機能です。チェックすると必ず表示されるわけではなく、『表示させて欲しい』と検索エンジンに希望を出すだけです。もしサイトボリュームが大きくなった時に表示させたい場合はチェックしておきましょう。

- 優先サイト名を設定(チェックなし)
- チェックをするとGoogleにあなたの正確なサイト名を伝えてくれる『優先名を指定』という入力バーが表示されるようになります。
- チェックなしでも設定 > 一般設定 > サイトタイトルが表示されます。チェックはしなくでもいいです。
- 高度な作成者情報オプション(チェックなし)
- 有効にチェックを入れると6と7の項目が表示されます。1で入力したGoogle+プロフィールの表示ページをページごとに設定できるようになります。無効にしておいても問題ありません。
- Google の作成者情報を表示
- チェックしたページのみに1で入力したGoogle+のプロフィール情報のタグが出力されます。
- フロントページに出版社のメタを表示
- チェックすると8の項目が表示されます。
- パブリッシャー URL を指定
- 1と6はコンテンツと作成者を紐づけることができますが、この項目では企業とサイトを結びつけることができます。Google+ページを持っている場合、URLを入力するとサイトと紐づくので所有企業をはっきりさせることができます。
- GoogleアナリティクスID(必須)
- 自分のサイトにどれぐらいのユーザーがアクセスしているのかを確認するためのアクセス解析ができます。Googleアナリティクスにサイトを登録し、管理 > トラッキング情報へと進みます。

- トラッキングコードををクリックすると、UAから始まるトラッキングIDがありますので、All In SEO Packにコピペしましょう。

- ステータスに『過去 48 時間にトラフィック データを受信していません。』と表示されますが、1日ほど経つと『過去 48 時間にトラフィック データを受信しています。』に変わりますので、アクセス解析ができています。どのコンテンツにどれぐらいの人がアクセスしているのかがわかりますので、必ず設定するようにしましょう。
- 高度な分析オプション(有効)
- 有効にすると、Googleアナリティクスに関する11〜19までの設定ができるようになります。
- ドメインのトラッキング(空白)
- ここは空白にしておいてください。特別にドメインを指定する場合に使います。
- 複数のドメインを追跡する(チェックなし)
- 複数のドメインをまとめてアナリティクスで解析したい場合にチェックを入れると、13の入力バーは表示されます。通常ではチェックなしにしておいてください。
- 追加ドメイン
- 複数のドメインをまとめて解析する場合には、http://なしでドメイン名を入力してください。
- IPアドレスを匿名化(チェックなし)
- チェックするとサイト訪問者のIPアドレスを追跡して保存しないように指示をします。アナリティクスの地理情報の精度がわずかに落ちるので、チェックなしにしておいてください。
- 広告主のトラッキングを表示(広告を利用しなければチェックなし)
- ディスプレイ広告を利用する場合にGoogleAdwordsとデータを共有する機能です。
- トラッキングからユーザーを除外(チェックあり)
- Googleアナリティクスではアクセス数を計測していますが、アクセス数に自分もカウントされています。アナリティクス側で自分のアクセスを除外する設定もできますが、チェックするだけで除外できますのでチェックを入れましょう。Adminmasterなどの項目がありますが、これはユーザー設定の権限のことです。複数でホームページを運営する場合には権限によりアクセスを除外するかの設定ができます。基本的には全てチェックしておいて問題ありません。運営者のアクセスは全て除外しておきましょう。(ログイン時のアクセスのみ除外)
- 外部へのリンクを追跡
- アナリティクスではページ離脱後のユーザーは追跡ができません。ここにチェックを入れると、自分が所有するホームページやSNSへのリンクをクリックした時のアクセス解析も可能になります。ただしチェックを入れるだけでできるわけではなく、タグマネージャーなどをさらに設定する必要がありますので、そういったツールに詳しくなければチェックなしでいいでしょう。
- 拡張リンク属性(チェックなし)
- 現在は廃止されている項目なので、チェック不要です。
- 拡張eコマース(チェックなし)
- ECサイトなどで、どの商品をどれぐらい買ったのかをアナリティクス側で解析できるようになります。ECサイトでなければチェック不要です。
Noindexの設定
続いてはNoindex設定をしていきましょう。
NoindexとNofollowについて簡単に説明します。
Noindexについて
検索エンジンは常にクローラーで全世界のサイトの情報を集めています。その情報を集めて整理しランクづけし検索エンジンの検索結果として表示させています。
この検索エンジンに登録することを『インデックスする』と言います。インデックスされはじめて検索結果に表示されということです。
ということはNoindexとはインデックスしないことをさします。
Noindex扱いにするページは『ユーザーには不要ですが、運用者には必要なページ』です。
WordPressでは投稿でメディアを追加して画像を表示させますが、この画像一つずつにURLがありページとして存在しています。検索結果に画像だけを表示させる必要はありませんので、こういったページを検索エンジンに表示させないようにします。同じようにプラグインによってはページとして存在する場合がありますので、これもNoindex扱いにします。
Noindex設定を正しく行うことで、検索エンジンに正しく評価され、上位表示に有利になります。
Nofollowについて
クローラーがサイト情報を集める際にリンクを辿ってサイトを回っています。
Nofollowを設定することでクローラーがリンクを辿らなくなります。
これは低品質なコンテンツからのリンクを辿って、自分のサイトにクローラーが来てもSEOにはいい影響がないため、リンクをたどらないように命令をだします。
Noindex・Nofollow共にSEOの専門的な用語なので、画像と同じように設定しておくといいでしょう。

では各項目を詳しく説明していきましょう。
- NOINDEX をデフォルト
- Nonindex設定は個別のページでも設定することができます。しかしそもそもインデックスする必要のないまとまりはNoindexをAll In One SEO Packでデフォルトで設定しておきましょう。チェックするだけでできます。基本的に投稿・固定ページ・カスタム投稿以外はチェックしておきましょう。メディアやプラグインページはインデックスされないようにしておいてください。
- NOFOLLOW をデフォルト
- Noindexと同様にNofollwもデフォルト設定しておきましょう。こちらも投稿・固定ページ・カスタム投稿以外はチェックしておきましょう。
- カテゴリーをnoindexにする(チェックなし)
- この項目はチェックしないようにしましょう。SEO対策というカテゴリーがある時にNoindexにしてしまうとせっかくSEO対策の記事を作ってカテゴリーのコンテンツで増えてきいるのに、検索結果に表示されないということになります。カテゴリーに分けて記事を作成している場合はインデックスさせる(チェックしない)ようにしましょう。
- 日付別アーカイブに noindex を使用(チェックあり)
- 日付のアーカイブをインデックスしてもあまり意味がないのでNoindexにしておきましょう。
- 投稿者アーカイブに noindex を適用
- 投稿者アーカイブはホームページの運用方法によって変わります。複数人でブログを運営していて、投稿者ごとに記事一覧ページを表示させる場合や投稿者に著名な方がいる場合はインデックスしておきましょう。ブログを一人で運営していたり、複数で運営しているても全ての記事を会社や団体として公開している場合にはNoindexにしておきましょう。当サイトでは著者による記事一覧ページは作っていないのでNoindexにしています。
- タグをnoindexにする
- タグにSEOキーワードを設定して設定している場合にはインデックスさせる方がいいでしょう。タグを使用していなかったり、キーワードを元に分類していない場合にはNoindexにしておきましょう。当サイトではタグを使用していないので、Noindexにしています。
- 検索ページに noindex を使用(チェックあり)
- 検索ページをインデックスにしてしまうと、コンテンツが重複していると判断される場合がありますので、特に理由がない限りNoindexにしておきましょう。
- 404 ページに noindex を使用(チェックあり)
- 404ページとはサイト内で誤って存在しないページにアクセスしてしまった場合に表示するページです。Noindexにしておきましょう。
- タクソノミーアーカイブに noindex を使用:
- プラグインやカスタム投稿のターム名(カテゴリーのようなもの)のNoindex設定ができます。カスタム投稿のタームはカテゴリーをインデックスにしておく理由と同じでインデックスしましょう。ターム以外のタクソノミーはプラグインなどのが表示されているので、それらはNoindex(チェックあり)にしておきましょう。
- ページ付けされたページ/投稿に noindex を使用(チェックあり)
- 一覧ページで記事数が増えてくると、ページ数が増えてきます。その時1ページ目も2ページ目も全てインデックスしてしまうと重複コンテンツとして扱われることがあります。その時に2ページ目以降は全てNoindexにするためにチェッックしておきましょう。
- ページ付けされたページ/投稿に nofollow を使用(チェックあり)
- 上記と同じ理由でNofollowにしておきましょう。
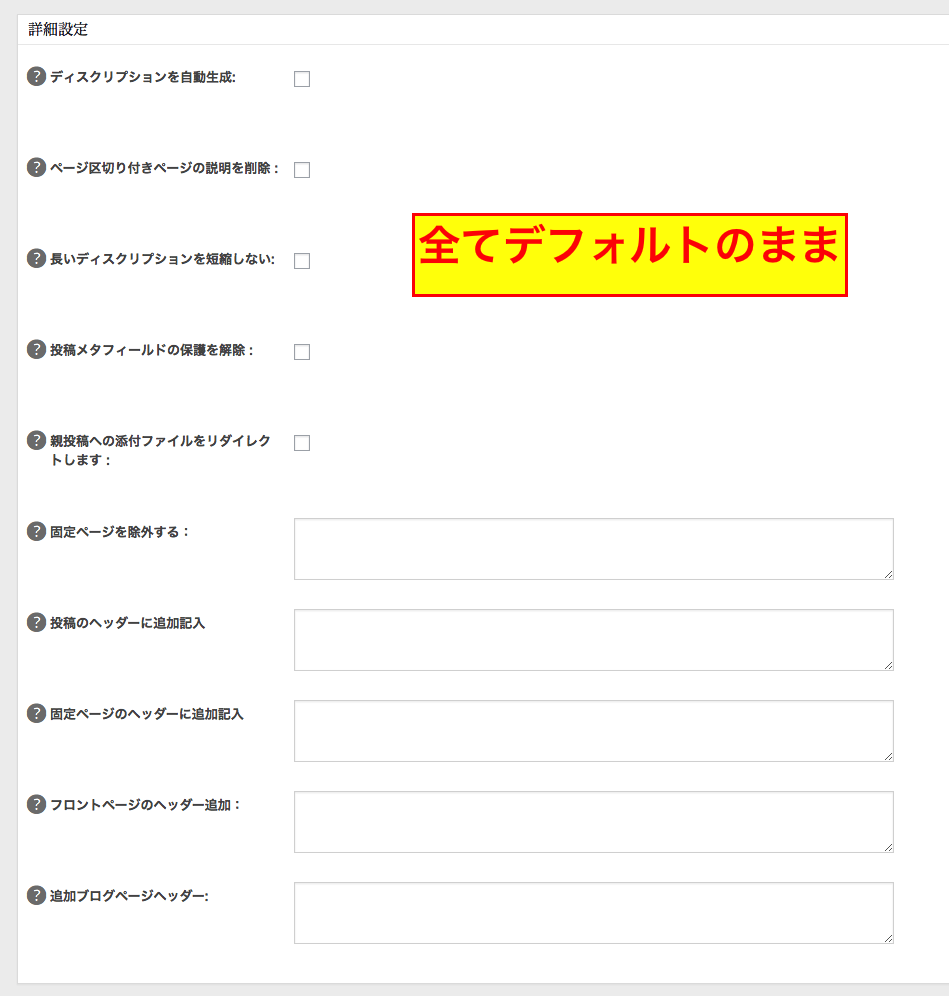
詳細設定(デフォルトでOK)
この項目では少し複雑な設定内容になり、多少なりともサイト制作の知識が必要です。特にこだわりがない場合や特別なカスタマイズが必要でない場合はデフォルトでいいでしょう。

とは行っても細かく設定したい場合もありますので、項目ごとに説明していきます。
- ディスクリプションを自動生成
- チェックすると記事本文または抜粋に入力した内容からディスクリプションを自動生成します。通常はAll In One SEO Packを使うことによってページごとにディスクリプションの設定(後述)ができますので必要ありませんが、ページ数が多く全てのページに個別のディスクリプションの設定が困難な場合にはチェッックしておくといいでしょう。
- ページ区切り付きページの説明を削除
- チェックすると一覧ページの2ページ目以降のメタ記述を削除します。これはSearchConsoleで重複するメタタグを検出することがあるので、それを防ぐことができます。しかし重複が検出されてもペナルティを受けることはないので、チェックなしでもいいでしょう。
- 長いディスクリプションを短縮しない
- チェックすると長いディスクリプションを短縮しないようになります。All In One SEO Packではディスクリプションを320文字に短縮する機能がデフォルトで備わっています。それを自動で短縮しないようにします。ですがディスクリプションは各検索エンジン共に160文字程度しか表示されないため、320文字以上もディスクリプションを設定することはないため、チェックすることはないでしょう。
- 投稿メタフィールドの保護を解除(チェックなし)
- カスタムフィールドを内部カスタムフィールドとして使っている場合に、チェックすると効果的に公開することができます。専門的な内容なのでチェックしない方がいいでしょう。
- 親投稿への添付ファイルをリダイレクトします
- チェックするとページで使用した画像のURLにアクセスしている場合に画像をクリックすると、画像が使われている投稿ページに戻ることができます。通常は画像URLページを開く設定にはなっていないのでチェックは必要ないでしょう。
- 固定ページを除外する
- 特定の固定ページにAll In One SEO Packの設定を除外することができます。http://example.comなどURLを記入すると適用されます。
- 投稿のヘッダーに追加記入
- 投稿ページのヘッダーだけに出力したい内容を記述します。CSS・metaタグ・javascriptなどを出力することができます。
- 固定ページのヘッダーに追加記入
- 固定ページのヘッダーだけに出力したい内容を記述します。CSS・metaタグ・javascriptなどを出力することができます。
- フロントページのヘッダー追加
- トップページのヘッダーだけに出力したい内容を記述します。CSS・metaタグ・javascriptなどを出力することができます。
- 追加ブログページヘッダー
- ブログページ(一覧ページ含む)のヘッダーだけに出力したい内容を記述します。CSS・metaタグ・javascriptなどを出力することができます。
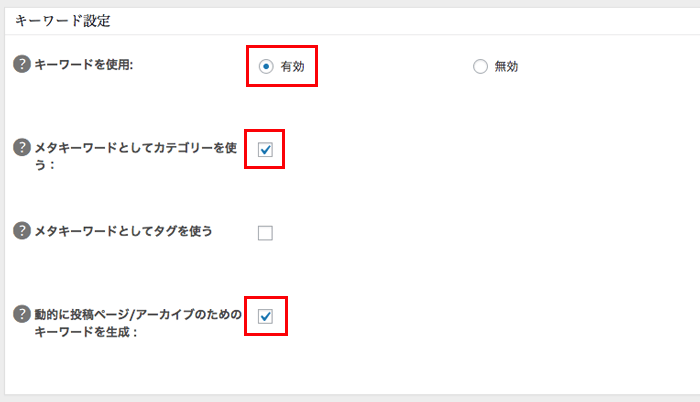
キーワード設定
この項目では各ページがどのキーワードでSEO対策しているかを明示するキーワード設定できるようにします。
数年前はこのメタキーワードの設定が検索エンジンでもランキングに影響していましたが、コンテンツの内容を読み取る技術が長けてきたため、現在ではランキングには影響はなく記述しないサイトも増えてきています。デペロッパーツールを使うと、ページによってどんなキーワードを対策して作ったページかをライバルサイトに教えることになってしまうためです。
当サイトはどのキーワードに対しての記事なのかをわかりやすくするために以下のような設定にしています。

- キーワードを使用
- 有効にすることで、2〜4の設定ができるようになります。
- メタキーワードとしてカテゴリーを使う
- チェックを入れることで、カテゴリー一覧ページのメタキーワードにカテゴリー名が追加されます。カテゴリーページのキーワードを設定するページはないので、チェックしておきましょう。
- メタキーワードとしてタグを使う
- 同様に一覧ページにおいてタグ名がキーワドに追加されます。
- 動的に投稿ページ/アーカイブのためのキーワードを生成
- カテゴリー一覧ページやタグ一覧ページでメタキーワードを出力してくれますのでチェックしておきましょう。チェックしておくことで、一覧ページ表示されている記事のメタキーワードも一緒に出力してくれます。
一般設定は以上となります。
たくさんの設定項目がありますが、基本的には当サイトの設定を公開しているのでその通り設定すれば問題ありません。少し設定に慣れてきたり、SEO対策の理解が深まってから細かく設定してもいいでしょう。
XMLサイトマップ(必須項目)
この項目では、検索エンジンへのインデックスを早く行うための設定をします。一度設定すると記事を投稿するたびにサイトマップを自動で送信してくれるので、設定しておきましょう。
機能設定のXMLサイトマップをActiveにしてから、All In One SEO Pack > XMLサイトマップをクリック。
サイトマップのステータス
『サイトマップを表示』をクリックすると、サイトマップ送信されているページの確認ができます。必要のないページが送信されていないかを確認するときに役立ちます。

XMLサイトマップ
この項目では送信するサイトマップの設定をしていきましょう。

- ファイル名接頭語
- サイトマップの接頭語を指定します。【sitemap】と入力しましょう。
- 更新を予約
- サイトマップの更新スケジュールを設定します。当サイトは週に2〜3記事の公開なので、『毎週』に設定しています。記事の作成者が複数おり、毎日記事が公開される場合には『毎日』にしておけばいいですし、更新が少ない場合には『月』に設定しておけばいいでしょう。
- サイトマップインデックスを有効化(チェックなし)
- ページ(URL)が50,000ぺージ以上あるような大型のサイトの場合にチェックをすることでサイトマップを高速化するために必要なメモリ量を削減できます。50,000ページ以下のサイトの場合はチェックする必要はありません。
- 投稿タイプ
- どの投稿タイプをサイトマップに含めるかをチェックします。投稿・固定ページ・カスタム投稿にチェックしておきましょう。メディアや添付ファイルはサイトマップ送信する必要はありませんので、チェックを外しておきましょう。
- タクソノミー
- タクソノミーに関しては、カテゴリーのみにチェックをしましょう。カスタム投稿でタームを使っている場合にはタームにもチェックをしましょう。それ以外はチェックなしにしておきます。
- 日別アーカイブページを含める(チェックなし)
- 日付に関するページはサイトマップで送信する必要はありません。
- 投稿者ページを含める
- 投稿者が複数おり、投稿者の記事一覧ページなどがある場合にはチェックしておきましょう。当サイトでは記事投稿者を分けずにコンテンツ主体で投稿しているのでチェックは外しています。
- Exclude Images(チェックなし)
- デフォルトでは画像もサイトマップに含まれるので、含めたくない場合にはチェックしておきましょう。当サイトではチェックしていません。
- 圧縮版サイトマップを構築する(チェックあり)
- 圧縮したサイトマップを構築します。通常のサイトマップをクローラーが取得できなかった場合に圧縮したサイトマップを検索エンジンに伝えます。
- 仮想 Robots.txt からリンクする(チェックあり)
- Robots.txtからサイトマップへリンクすることで、クローラーにサイトマップの場所を伝えてくれます。
- サイトマップを動的に生成(チェックあり)
- サイトに変更があった場合には自動で最新のサイトマップを生成してくれます。常に最新のサイトマップを送信するためにチェックしておきましょう。
追加ページ(デフォルトでOK)
この項目は同じサイトでWordPress外で制作したページがある場合に入力します。通常はないので空欄でいいでしょう。

利用する場合もありますので、簡単に説明しておきます。
ページURL(/contact.htmlなど)を入力、ページ優先順位(後述)とページ頻度(後述)を選び最終更新日時(2018-01-13など)を入力し、『URLを追加』をクリックすると登録できます。
複数登録する場合は同じように繰り返せば登録することができます。
除外項目
サイトマップから特定のカテゴリーやページを除外する場合に設定します。ほとんどはXMLサイトマップの項目で設定できていますので、何もしなくていいでしょう。

どうしてもサイトマップから除外したい場合にはカテゴリーをチェックするか、ページはスラッグかIDをカンマ区切りで入力すれば設定できます。
注意
2018年より新Search Consoleが全ユーザーに公開されました。新Search Consoleではサイトマップに含まれており、Noindexタグの付いているページはインデックスカベレッジにエラーとして表示されます。
サンクスページやプライバシーポリシーのページを固定ページで作成し、Noindex設定をする場合はそのページを除外ページにページIDかスラッグを入力するようにしてください。詳しくは下記ページを参考にしてください。
優先順位
この項目ではサイトマップの優先度を決めれますが、XMLサイトマップ > サイトマップを動的に生成 の項目をチェックしている場合には自動計算されるので、『上書きしない』を選択しましょう。

自分で設定したい場合はホームページ0.8、投稿0.6、タクソノミー0.2としておくといいでしょう。
設定したとしても自動計算が優先される場合がほとんどです。
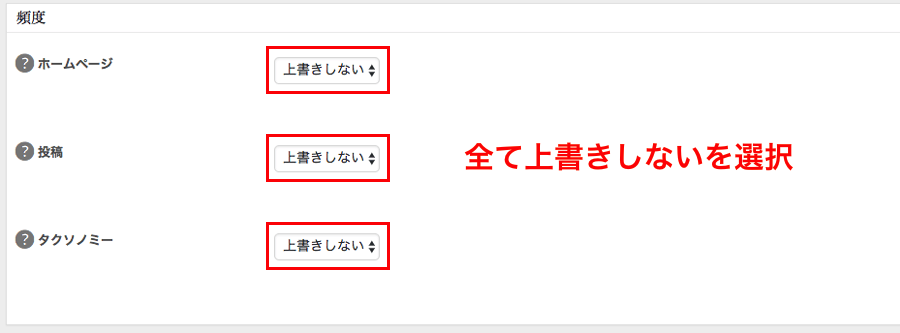
頻度
この項目では更新頻度の設定ができます。優先順位と同様に自動計算されますので上書きしないを選択してください。

自分で設定したい場合はホームページと投稿をweekly、タクソノミーをmonthlyに設定しておくといいでしょう。
設定したとしても自動計算が優先される場合がほとんどです。
全ての項目を設定できたら『サイトマップを更新』をクリックしましょう。
SearchConsoleでXMLサイトマップを送信する
最後にサイトマップをGoogleに送信しましょう。
GoogleのSeach Consoleにログインして、サイトマップを送信したプロパティを選びます。
クロール > サイロマップ > サイトマップの追加/テストをクリック。

サイトURLに続いて入力スペースがあるので、【sitemap.xml】と入力しましょう。(ファイル名接頭語を違う名前にした場合はそれに合わせた名前.xmlと入力してください)
エラーが起きていないか確認するために、テストをクリック。完了するとテスト結果の表示をクリック。

エラーが出ていなければ、テストを閉じるをクリックして元の画面に戻ってください。
先ほどと同じようにサイトマップの追加/テストから、sitemapを入力してください。送信をクリック。

画面の下にこのような欄が出てくれば完了です。始めは『保留』と出ていますが数日でインデックスに登録済みのページ数が表示されます。
これGoogle検索エンジンでのインデックスが早まります。一度登録しておけば、自動で更新してくます。
ソーシャルメディア(必須項目)
この項目では、SNSシェア時の表示設定をします。たった一記事バズるだけでアクセスが大量に集まることもあります。そのためにSNSの設定もしっかりしておきましょう。
All In SEO Pack > ソーシャルメディアをクリック。
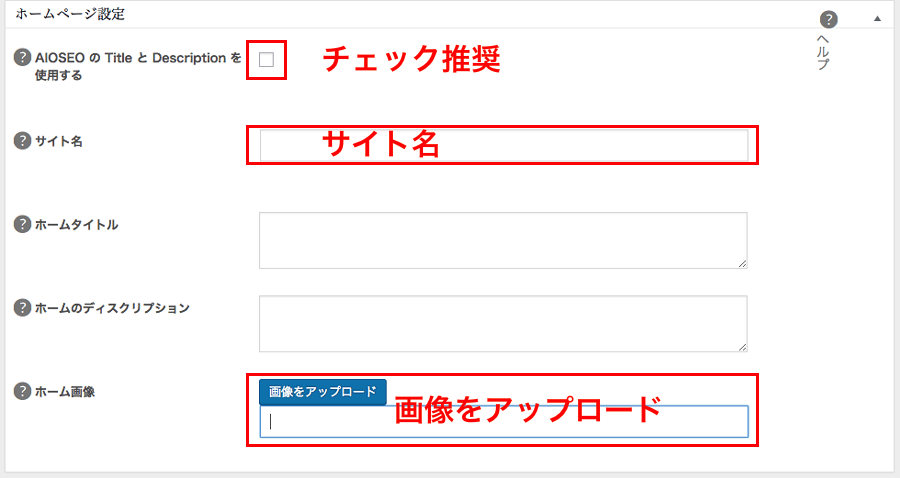
ホームページ設定
トップページがシェアされた時の表示についての設定をしていきましょう。

- AIOSEO の Title と Description を使用する
- ここをチェックすると、『一般設定 > ホームページ設定』のホームページタイトルとディスクリプションがSNSシェア時にも表示されます。チェックすると、2・3は非表示になります。一般設定とは別にSNSのみ表示内容を変えたい場合はチェックなしにしておきましょう。当サイトはチェックして、一般設定と同じ内容を表示させています。
- サイト名
- サイト名を入力しておきましょう。
- ホームタイトル
- 一般設定とは別の表示にする場合は入力しましょう。
- ホームのディスクリプション
- 一般設定とは別の表示にする場合は入力しましょう。
- ホーム画像
- ホームページがシェアされた時の画像を選びます。主にロゴやキャッチコピーを使用しているサイトが多いです。サイズは最小でも、横600px 縦315pxは必要です。最小サイズだと、ディスプレイによっては画像が荒くなることもありますので、All In One SEO Packでは縦1200px 横630pxを推奨しています。ファイルサイズが5Mを超えないようにしてください。
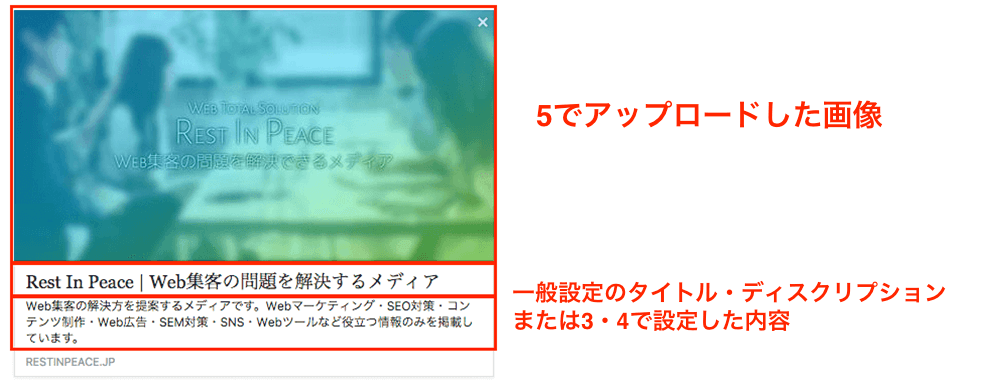
設定しておくとシェア時にこのように表示されます。

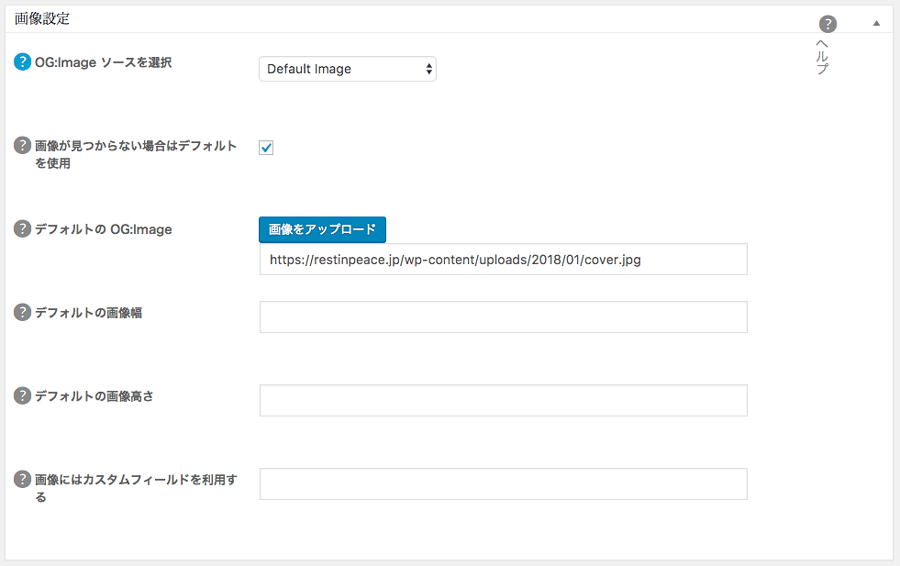
画像設定
ここでは投稿オブジェクトが記事を指定していてシェアされた時の画像を設定しておきます。設定し忘れた時の代わりの画像としても表示してくれますので、設定しておきましょう。
下記のように設定しておくといいでしょう。

- OG:Image ソースを選択
- この項目ではシェア時に表示する画像のタイプを7つから選ぶことができます。Default Imageにしておくといいでしょう。
- Default Image(推奨) ・・・ 3で設定した画像を使用します。
- Featured Image ・・・ 投稿からオススメの画像を使用します。
- First Attached Image ・・・ 投稿で最初に使用された画像を使用します。
- First Image in Content ・・・ 投稿コンテンツで最初に使用された画像を使用します。
- Image From Custom Field ・・・ カスタムフィールドで使った画像を使用します。
- Post Author Image ・・・ 投稿者のアバター画像を使用します。ユーザーのプロフィール画像から設定できます。
- First Available Image ・・・ 最初に利用できる画像を使用します。
- 画像が見つからない場合はデフォルトを使用(チェックあり)
- 投稿でシェア時の画像が未設定の場合に、デフォルト画像を使用するかどうかです。チェックしておきましょう。
- デフォルトの OG:Image
- 『画像をアップロード』をクリックして、デフォルト画像を設定しておきましょう。
- デフォルトの画像幅
- 縦1200px 横630pxを推奨していますので、その画像サイズでアップロードするのであれば空欄で大丈夫です
- デフォルトの画像高さ
- 縦1200px 横630pxを推奨していますので、その画像サイズでアップロードするのであれば空欄で大丈夫です
- 画像にはカスタムフィールドを利用する
- カスタムフィールドを使って画像を設定する場合には、カスタムフィールド名を入力します。複数ある場合にはカンマで区切ってください。
ここではシェア時の画像設定について説明してきましたが、一度SNSのシェア時の画像設定をしてしまうと、変更が少しややこしいです。画像がどう見えるかはOGP画像シミュレータというWebツールがありますので、確認してみてから設定してください。
ソーシャルプロフィールリンク
この項目では様々なSNSのプロフィールリンクを設定していきます。
このプロフィールリンクを設定することにより、Googleではプロフィールから情報を収集し、ナレッジグラフで使用します。
ナレッジグラフとは検索結果の横に表示される情報のことです。
社名やサービス名で表示されるようにしっかり設定していきましょう。

- ソーシャルプロフィールリンク
- 個人の場合は個人のアカウントを、企業やサービスの場合には、そのSNSのアカウントにURLを入力しましょう。一行に一アカウントずつです。Facebook・Twitter・Instagram・LinkdInなど色々なSNSから情報を取得してきますので、使っているアカウントを全て入力しましょう。個人の場合でナレッジグラフに表示されたくない場合は入力しないようにしましょう。
- 個人または団体のどちらですか ?
- どちらかにチェックしましょう。
- 関連付けられた名前
- ナレッジグラフに表示させたい名前を入力しましょう。
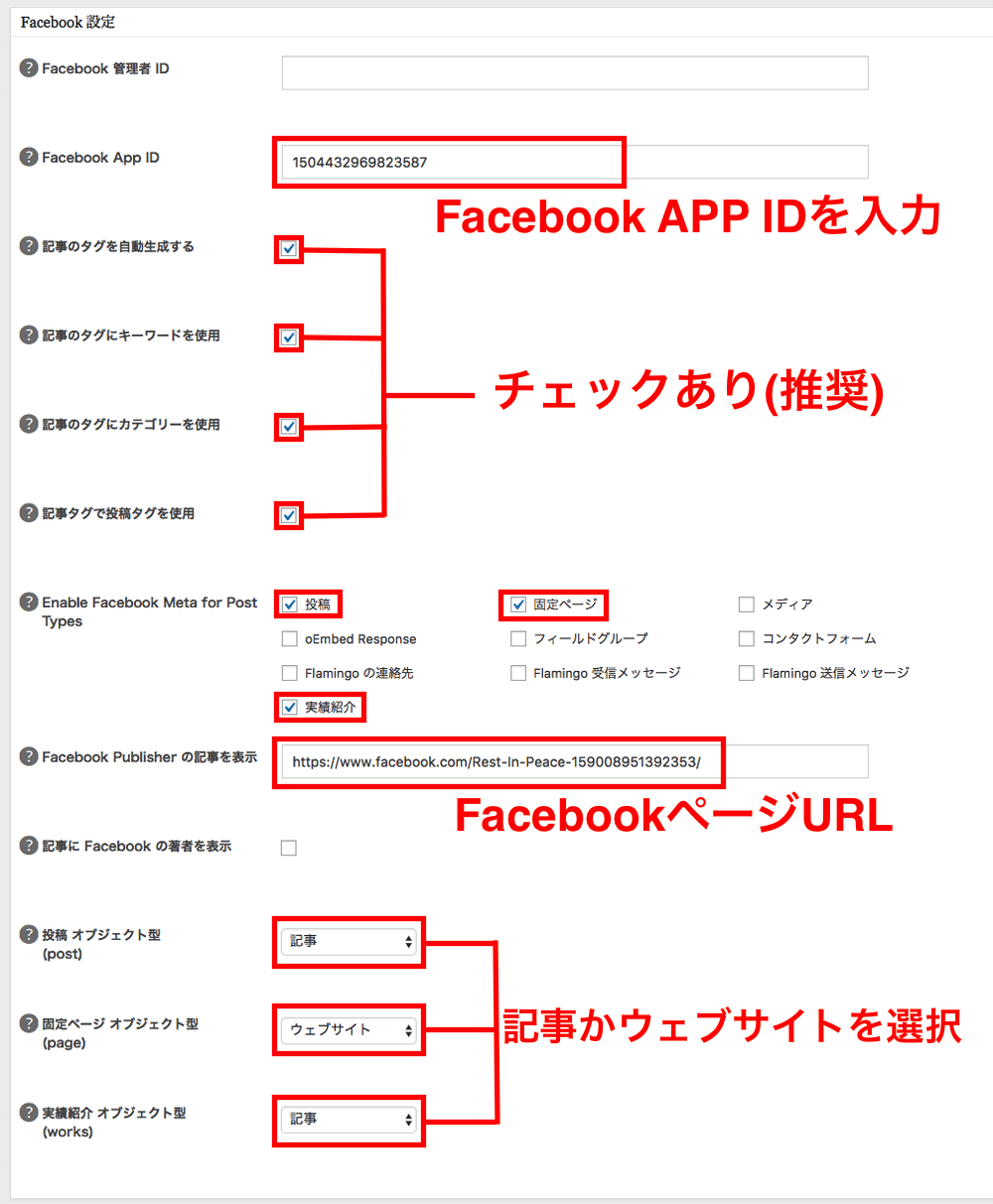
Facebook設定
この項目ではFacebookに関する設定をしていきます。

- Facebook 管理者 ID
- 個人でサイトを管理している場合には入力しておきましょう。FacebookのIDはFind your Facebook IDにFacebookの個人URLを入力して『Find numeric ID』をクリックすると、IDが取得できますので、入力しましょう。
- Facebookの設定 > プライバシー > 私を検索できる人 > Facebook外の検索エンジンによるプロフィールへのリンクを許可しますか? を『はい』にしておかないとエラーが出ます。
- Facebook App ID
- ここではFacebook APP IDを入力します。上記のFacebook管理者IDかFacebook App IDのどちらを入力するようにしょう。私はできるだけFacebook App IDを勧めていますし、使っています。この登録をすることにより、Facebookのデペロッパーツールが使えるようになるので、アナリティクス機能もあり、非常に解析が楽になります。ではApp IDの取得方法を紹介します。
- Facebook for developersにアクセスして新しいアプリを追加をクリック。

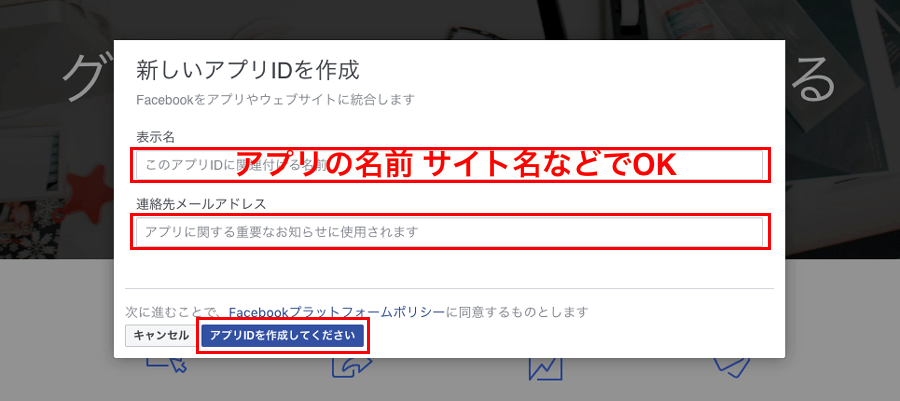
- アプリの名前と連絡先メールアドレスを入力して『アプリIDを作成してください』をクリック。

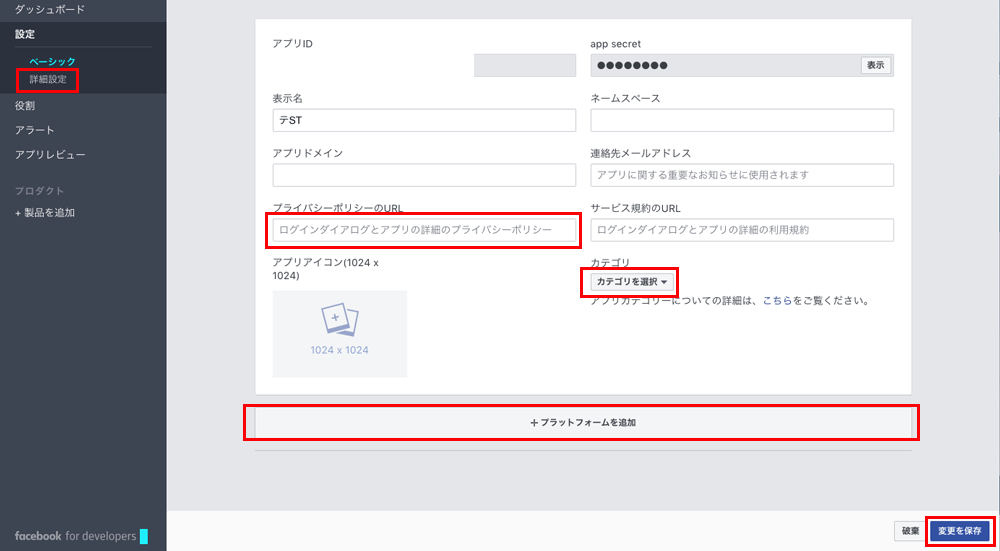
- アプリが作成完了したら、『設定』から『カテゴリー』を選択し、『プラットフォーム』を追加をクリックして、『ウェブサイト』を追加します。
- プライバシーポリシーのURLがある場合にはここにもページを入力して『変更を保存』をクリックしてください。

- プライバシーポリシーのURLがないとアプリを公開できませんので、できるだけ入力するようにしましょう。

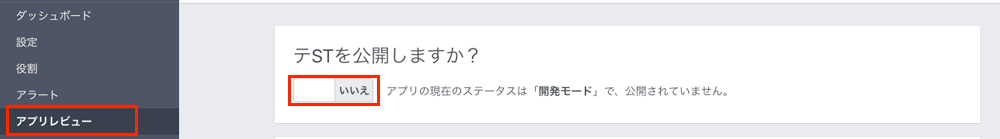
- アプリレビューから公開しますか?を『はい』に切り替えましょう。
- あとはアプリIDをコピーしてAll In One SEO Packにペーストすれば設定完了です。
- 記事のタグを自動生成する
- ここにチェックを入れると、4〜6の項目が設定できます。
- 記事のタグにキーワードを使用
- 投稿画面で設定した対策キーワードがmetaタグで出力されます。Facebookで記事に関連するタグですが、表示には反映されません。Facebookの検索アルゴリズム上設定しておいた方がいいかもしれませんのでチェックを入れておきましょう。
- 記事のタグにカテゴリーを使用
- 記事のカテゴリー名がmetaタグで出力されます。Facebookで記事に関連するタグですが、表示には反映されません。Facebookの検索アルゴリズム上設定しておいた方がいいかもしれませんのでチェックを入れておきましょう。
- 記事タグで投稿タグを使用
- 記事のタグ名がmetaタグで出力されます。Facebookで記事に関連するタグですが、表示には反映されません。Facebookの検索アルゴリズム上設定しておいた方がいいかもしれませんのでチェックを入れておきましょう。
- Enable Facebook Meta for Post Types
- チェックをつけた項目について10〜12のように設定できる項目が出現します。SEO対策と同じでどの投稿タイプにシェア時の画像などを設定するかを決めます。一般設定でSEO対策をする投稿タイプが決まっているので、同じ項目にチェックを入れましょう。投稿と固定ページとカスタム投稿タイプにチェックを入れておきましょう。
- Facebook Publisher の記事を表示
- ここにFacebookページのURLを入力しておくと、10〜12でオブジェクト型を記事に指定した場合、Facebookページへのリンクをつけることができます。Facebookページにいいねを増やすために入力しておきましょう。
- 記事に Facebook の著者を表示
- チェックすると、ユーザー情報で設定した個人のFacebookが投稿者としてタグが出力されます。特にチェックする必要はありません。
- 投稿 オブジェクト型
- ドロップダウンでオブジェクト型がたくさん出てきますが、記事を選んでください。
- 固定ページ オブジェクト型
- ドロップダウンでオブジェクト型がたくさん出てきますが、記事を選んでください。当サイトではトップページのために固定ページをウェブサイトと設定していますが、記事でも大丈夫です。
- 実績紹介 オブジェクト型
- ドロップダウンでオブジェクト型がたくさん出てきますが、記事を選んでください。
Twitter設定
Facebook設定に続き、Twitterの設定をしていきます。とは行ってもFacebookとほとんど同じです。

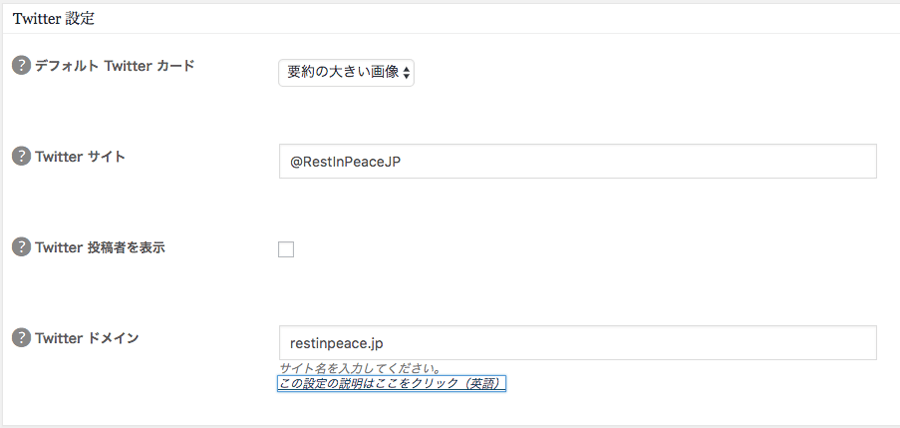
- デフォルト Twitter カード
- 『要約』と『要約の大きい画像』の二種類があります。Twitterでシェアされた時に設定した画像を大きく表示させるかを選べます。当サイトでは大きく表示するために『要約の大きい画像』を選択しています。
『要約の大きい画像』を設定した場合の表示 
- Twitter サイト
- ホームページの持ち主のTwitterアカウントを入力してください。個人アカウントでも会社の公式アカウントでも構いません。入力は『@RestInPeaceJP』のように@以降を入力してください。
- Twitter 投稿者を表示
- チェックすると、ユーザー > あなたのプロフィールにTwitterアカウントの入力バーが表示されます。投稿者をタグで出力する場合にはTwitterアカウントの@以降を入力しておくと出力されます。
- Twitter ドメイン
- あなたのサイトのドメインを入力しておきましょう。シェア時にサイトのURLが表示されるようになります。http://やhttps://は不要です。
詳細設定
この項目は細かい設定なので、全てチェックなしでも大丈夫です。

- タイトル内のショートコードを実行
- チェックするとタイトルのショートコードが生成されます。
- ディスクリプション内のショートコードを実行
- チェックするとディスクリプションのショートコードが生成されます。
- 自動生成 Open Graph 説明文に本文を使用
- チェックをすると、シェア時に説明文が本文から抜粋されるようになります。投稿ページで説明文の設定ができますのでディスクリプションその設定をせずに投稿したい場合はチェックしておくと便利です。
ソーシャルメタ情報をスキャン
『今すぐスキャン』をクリックすると重複しているSNSシェア時の設定が表示されます。お使いのテーマや他のプラグインと設定が重複している場合は、そのプラグインの設定をなくすか、All In One SEO Packの設定を変更するようにしましょう。
ここまでの設定で、All In One SEO Packにおける設定は全てといっていいほど完了しています。
これ以降はさらに細かく設定していきたい場合のみ使う機能で、専門的な知識が必要な項目もあります。
さらに細かく設定する場合に使い方の参考にしてください。
Robots.txt
Robots.txtとはGoogleやYahooのクローラーを制御するための記述をするファイルです。このページはクロールしないなどの命令を書くため、専門的な知識が必要になります。SEOに影響はありますが、特定ページにアクセスしないようにするなど、細かいSEO対策になりますので、しっかり知識を身につけた上で設定しましょう。
ファイルエディター
この項目ではRobots.txtと.htaccessの設定ができます。
Robots.txt
すでに作成されていたら、ここで編集することができます。
.htaccess
あまり聞きなれない言葉ですが、サイトの読み込みスピードを改善する際に非常に大きく関わります。
キャッシュの設定やリダイレクト設定を書き込むファイルです。
通常.htaccessのファイルを編集しようとすると、FTPソフトなどを使って記述する必要がありますが、この機能を使えば簡単に記述を加えることができます。
サイトの表示スピードの改善は違う記事を作りますので、そちらを参考にしてください。
インポーター & エクスポーター
この項目は、All In One SEO Packの設定を出力したり、読み込んだりするための機能です。
ここまで読んでいただければわかると思いますが、All In One SEO Packは非常に設定項目が多いプラグインです。それゆえに細かく設定できますが、サイトを複数運営していたりすると、毎回設定する必要があり、時間の負担が出てきます。
ですので、同じことをなんどもしなくて済むように、設定をコピーすることができる、という機能です。
All In One SEO Pack以外にも、メタ情報の設定ができるプラグインはありますので、プラグインによってはAll In One SEO Packから情報を移し替えれるようなインポート機能が付いていることもあります。そういった際に使ってください。

エクスポート
まずはエクスポートから説明していきます。
エクスポートは現在のサイトでのAll In One SEO Packの設定を出力する機能です。これにより設定の保存や他サイトへの設定を引き継ぐことができます。
- 設定のエクスポート
- エクスポートするデータの種類を選択します。
一般設定にチェックをするとAll In One SEO Packの設定(一般設定、XMLサイトマップ、ソーシャルメディア、Robots.txt、ファイルエディター、インポーター & エクスポーター)を出力します。他サイトへ設定を引き継ぐ場合にチェックしましょう。
投稿データにチェックすると投稿ページや、固定ページ、カスタム投稿タイプで個別に設定した内容を出力することができます。データの保存をしておく場合にはヘックを入れましょう。
- 投稿タイプをエクスポート
- ここでチェックを入れた投稿タイプに関するデータが出力されます。記事内で設定しているのは投稿、固定ページ、カスタム投稿ページなので、その3つにチェックを入れると設定した内容が出力されます。
チェックを入れたら、『書き出し』をクリックするとデータファイルがダウンロードできます。
インポート
インポートする場合は上記のように、先にAll In One SEO Packの設定をエクスポートしておく必要があります。
すでにファイルがある状態なら、インポートの欄から、『ファイルを選択』をクリックしインポートファイルを選択しましょう。
最後にインポートをクリックすると、設定が反映されます。
サイト名などもファイルの設定と同じ内容になっているので、必要な箇所は適せん変更してください。
悪意あるロボットのブロッカー(デフォルトのままでOK)
この項目に関しては専門の知識が必要です。基本的にはチェックをする必要はありません。
ですが自社サイトを安全に運用していく知識がある場合は設定しておきましょう。

- HTTP を利用した悪質なボットをブロック
- チェックすると悪意あるボットをブロックします。
- HTTP を利用したリファラスパムをブロック
- チェックするとスパムをブロックします。
- ブロックされたボットを追跡
- チェックをすると7の項目が表示されます。
- カスタムブロックリストを使用
- チェックをすると5、6の項目が表示されます。
- ユーザーエージェントブロックリスト
- ユーザーエージェントブロックリストを自分でカスタマイズすることができます。
- リファラーブロックリスト
- リファラーブロックリストを自分でカスタマイズすることができます。
- ブロックしたボットのログ
- ブロックしているボットが自サイトにブロックされた後のログを追跡し表示します。
パフォーマンス
この項目ではサーバーでの設定を最大パフォーマンスまで引き上げることができます。とはいっても画像の設定にしておいて問題ありません。
機能をActiveにして画像と同じ設定にしておきましょう。

All In One SEO Packでの設定は以上となります。かなり細かく設定の説明をしてきましたが、まず設定すべきは『一般設定』『XMLサイトマップ』『ソーシャルメディア』の3つのみです。それ以外に関しては専門的なことが多いので設定しなくてもSEOにはほとんど影響ありません。まずは簡単な設定からしておきましょう。
All In One SEO Pack 使い方
ここからは実際の使い方について説明していきます。
投稿や固定ページでのSEO設定ですので、投稿ごとにしっかり設定するようにしましょう。
使い方は投稿・固定ページ・カスタム投稿すべて共通です。
All In One SEO Packの設定ができていれば、各ページの本文の下にSEO設定画面が出てきます。
メイン設定

- スペニットプレビュー
- 2と3に入力した内容が検索結果でどのように表示されるのかを参照することができます。
- タイトル
- 検索結果のタイトルを入力します。未入力の場合は記事タイトルが出力されます。
- ディスクリプション
- 検索結果でのディスクリプションを入力します。未入力の場合はボットにより記事から適せん抜粋されます。
- キーワード (コンマ区切り)
- 記事がなんのキーワードに対策しているかを設定できます。近年はこのキーワードのSEOへの影響はあまりありませんが、記事がどのキーワードに対策しているかわかりやすくするために入力しましょう。デペロッパーツールた拡張ツールによりここで設定したキーワードはユーザーにも見ることができますので、見られたくない場合は空欄にしておきましょう。
- NOINDEX this page/post(チェックなし)
- チェックするとNoindexに設定されますので、検索エンジンにインデックスしたくない場合はチェックしましょう。
- NOFOLLOW this page/post(チェックなし)
- チェックするとNofollowに設定されますので、クローラーにリンクを辿って欲しくない場合はチェックしましょう。
- サイトマップから除外する(チェックなし)
- チェックするとサイトマップから除外されますので、チェックなしでいいでしょう。
- このページや投稿で無効にする(チェックなし)
- チェックすると、そのページでのSEO設定は無効になります。チェックなしでいいでしょう。
ソーシャル設定
次に記事がSNSシェア時の記事ごとの設定をしていきます。
SNSでシェアされた時のユーザーの目を引くようなタイトルやディスクリプション・アイキャッチ画像を設定するようにしましょう。

- タイトル
- SNSシェア時に表示されるタイトルを入力します。
- ディスクリプション
- SNSシェア時に表示されるディスクリプションを入力します。
- 画像
- シェア時に表示される画像を選択できます。選択できるのは、記事本文中で使用した画像ですので、他の画像を設定したい場合にはチェックせずに、カスタム画像を使いましょう。
- カスタム画像
- Facebookシェア時に使用する画像が記事で使用している画像以外に設定したい場合に『画像をアップロード』をクリックして選択しましょう。Twitter以外(Lineなど)のSNSでのシェア時の画像としても使われます。
- 画像の幅を指定
- 未入力でも構いません。入力する場合はFacebookでは横1200px 縦630pxを推奨しているので『1200』と数字のみ入力しましょう。
- 画像の高さを指定
- 未入力でも構いません。入力する場合はFacebookでは横1200px 縦630pxを推奨しているので『630』と数字のみ入力しましょう。
- カスタム動画
- 動画のURLを入力すると、シェア時に表示する動画が設定できます。絶対表示されるわけではありませんので、動画で目を引きたい場合は設定しておくといいかもしれません。
- Facebook オブジェクトタイプ
- 記事を選択しましょう。
- Facebook デバッグ
- 『この投稿をデバッグ』をクリックすると、シェア時の設定ができているかを確認することができます。
facebook for developersが表示されます。 
- 修正が必要な箇所が表示されます。
- タイトルや画像設定を変更した場合には、記事ページで更新してもすぐには変更が反映されませんので、その場合には『もう一度スクレイピング』をクリックすると更新が反映されます。
- 記事のセクション
- ここで設定したキーワードに基づいてセクションが決定します。SNSでのカテゴリーのようなものだと考えてください。入力なしでもいいでしょう。
- 記事のタグ
- SEOのキーワード設定のようなものです。設定したい場合には、入力しましょう。ソーシャルメディア設定でカテゴリーやキーワードなどを自動で出力する設定にしている場合には入力なしでいいでしょう。
- Twitter カードタイプ
- 『ようやくの大きい画像』と『要約』があります。当サイトでは『ようやくの大きい画像』を選択し、画像を大キス表示するようにしています。
- カスタムTwitter画像
- Twitterシェア時に使用する画像が記事で使用している画像以外に設定したい場合に『画像をアップロード』をクリックして選択しましょう。
以上が投稿での使い方です。
現在のSEOはコンテンツSEOが主流になっているので、タイトルやディスクリプションを記事ごとに設定するようにしましょう。
まとめ
ここまでAll In SEO Packの内容をまとめてきましたが、少しテクニカルな内容も含まれています。
そういった項目はデフォルトのままか当記事の設定を画像で公開していますので、そのまま同じ設定にすればいいでしょう。
記事タイトルも設定できるので、【2018年】ブログ記事のタイトルが表示される文字数は?という記事も参考にしてください。
All In One SEO Packを正しく設定して、内部SEO対策をしましょう。