Web制作WordPress プラグイン
【JetpackのPhotonで検証】CDN導入でWordPressは高速化するのか?
ホームページの高速化・サーバー負荷軽減のために使われるCDN(コンテントデリバリーネットワーク)。
WordPressでCDNを使う方法は、【プラグインJetpackのPhoton】か【CloudFlare】の2つが有名です。
当記事ではJetpackのPhotonでCDNを導入し、表示速度が改善するか検証しました。
(JetpackのPhotonという機能はimage CDNという名前に変更されています。Photonという名前の方が伝わりやすいので当記事ではPhotonと表現しています。)
CDNを使わずにWordpressを高速化する方法も合わせてご覧ください。
WordPress高速化を初心者でも10分で実践できる4つの方法
CDNとは
コンテント・デリバリ・ネットワークの略です。
通常サイトのテキストファイル・画像・動画・音声などのコンテンツは、自分で借りたサーバーに保管されています。そのサーバーにアクセスすることでユーザーのデバイスにサイトが表示されます。しかし同じサーバーにアクセスが集中すると混雑のためサイトが表示されなかったり、表示遅延などが発生します。
ですので、画像や動画ファイルをCDNサーバーに分散させてキャッシュを保存し、ユーザーに近いCDNサーバーからコンテンツを表示させます。こうすることで自分のサーバーの負荷を軽くし、かつユーザーはCDNサーバーからコンテンツを読み込むため、サイトの表示を高速化することができます。
このCDNをWordPressで簡単に利用できるのがプラグインJetpackです。(Jetpackは他にもアクセス解析など様々な機能があります)
JetpackプラグインPhotonのメリット・デメリット

メリット
- 導入が簡単です。CDNを導入する場合はDNSサーバーを変更するなど色々な手間がかかります。ですがJetpackではプラグインを有効化してPhotonの機能をオンにするだけで導入できます。
- 自動的にメディアライブラリの画像はCDN経由になります。過去アップロードした画像も対象です。
- 自動で画像サイズをコンテンツに最適化してくれます。
デメリット
- BJ Lazy Loadなどの遅延ロードプラグインを使っていると、画像の表示が遅くなりすぎ1秒ほど待たないと画面に画像が表示されません。遅延ロードプラグインを停止することで解決します。
- 画像が少し荒くなります。当サイトでは画質にこだわっているわけではないので気になるほどではありませんが、画像を綺麗に表示させたいサイトでは不向きです。
- メディアにアップロードした画像しかCDNサーバー経由での表示ができません。phpファイルやCSSファイルに直接記述して表示している画像、そのほかのファイルは通常のサーバー経由で読み込まれます。ですのでCDNのメリットは一部しか使えません。
WordPressのメディアについて
投稿ページで画像を挿入する際に、本文入力欄の上にある【メディアを追加】で画像追加したものはメディアにアップロードしていますのでCDNサーバー経由で表示されます。

CDN導入前の速度計測
JetpackのPhotonはメディアにアップロードした画像をCDNサーバー経由で表示するので、画像の多い記事で表示速度を計測しました。

最適化の値はスマートフォンが86、PCが73でした。

PageSpeed Scoreが88%、YSlow Scoreが71%でした。
Jetpackプラグインを導入
プラグインの新規追加から【Jetpack for by WordPress.com】 と検索し、プラグインを有効化してください。
ダッシュボード内の左メニューにJetpackが出てくるのでクリック。Jetpackを利用するにはWordPress.comのアカウントが必要なので【Jetpackと連携】をクリックしアカウントを作成していきます。

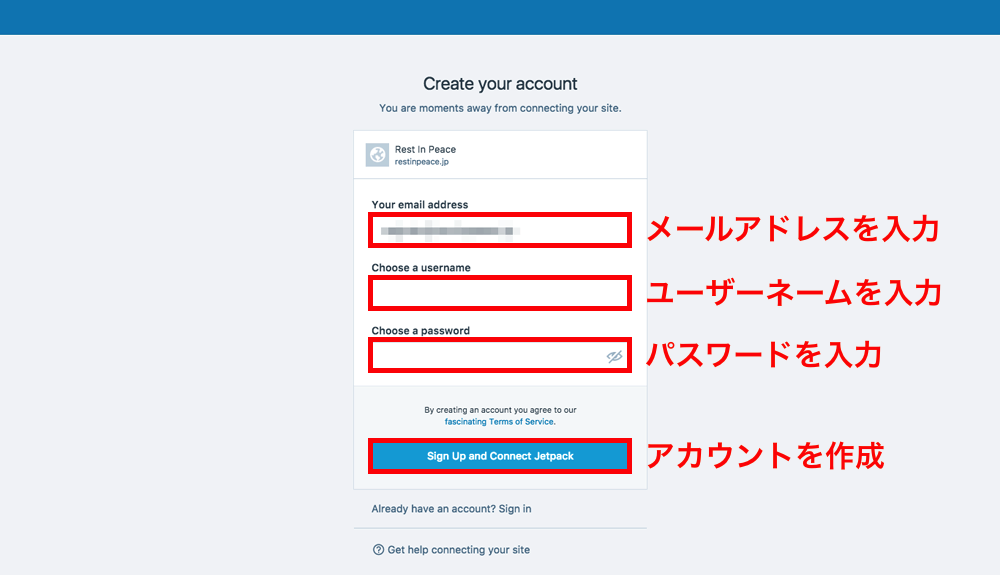
メールアドレス・ユーザーネーム・パスワードを設定して【Sign Up and Connect Jetpack】をクリック。

プラン選択画面になりますが、 Photonを利用するだけなら無料プランで大丈夫ですので、【Start with free】をクリック。

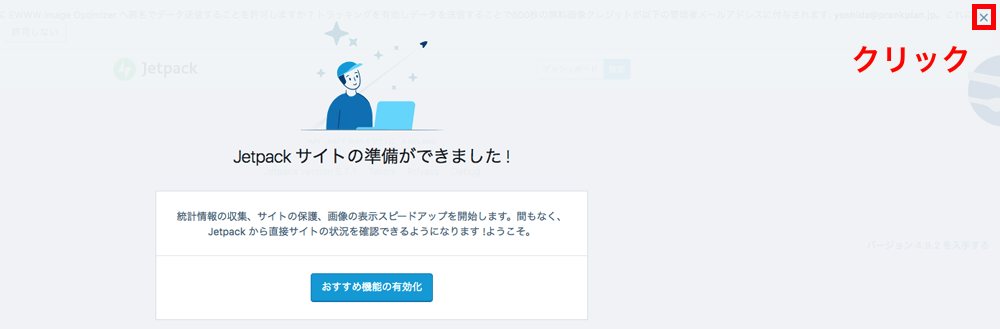
これでJetpackとWordPressの連携ができました。おすすめの機能は有効化せずに、右上の×印をクリック。

Jetpackの準備は完了です。
Photonを使ってCDNの設定をする
最後にPhtonの機能をオンにします。
Jetpack > 設定 > Writing > メディアの【画像と写真をスピードアップ】の項目をクリックして機能をオンにします。

これで設定は完了です。
Photonが正しく動作しているか確認
Photonはメディア内の画像をCDNサーバーにキャッシュし、それを表示することで高速化できます。ですので、画像のURLがCDNサーバーに変わっていれば正しく設定できています。
では確認をしていきましょう。(ブラウザはGoogle Chromeを使って説明します)
まずメディアからアップロードした画像のあるページを表示します。記事ページでいいでしょう。
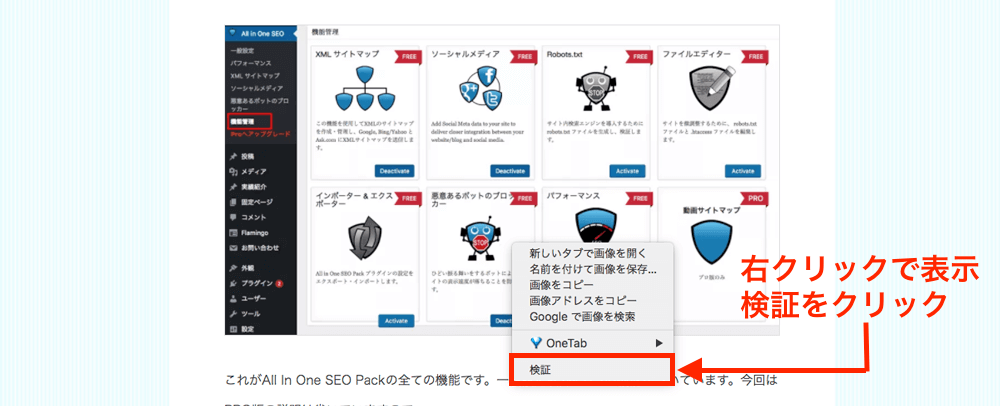
画像の上にカーソルを持ってきて右クリック。一番下に【検証】があるのでクリック。

これでデペロッパーツールが開きます。
デペロッパーツールとは
各ブラウザに付いているWebツールです。ブラウザによって名前は違いますが機能はほぼ同じです。Web制作の際に、デザイン確認や変更・バグを見つけるときに使います。
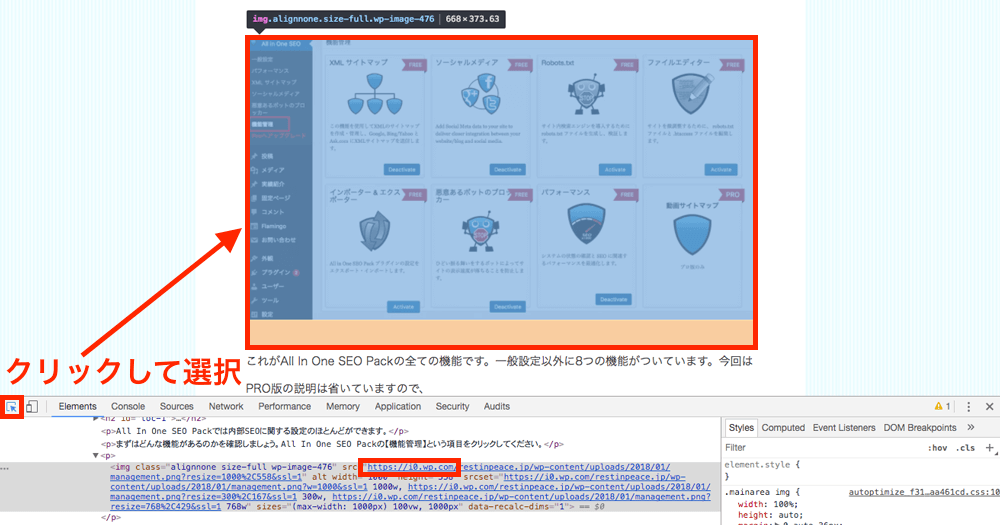
画像の上で右クリックをしていればデペロッパーツールでは、その画像のHTMLが青く囲まれています。

もし画像を選択できていない場合がはデペロッパーツールの左上端にあるマークをクリックし、画像にカーソルを合わせると選択されHTMLが青くに表示されます。
【src=*****】の****の部分を確認してみてください。
i0.wp.com・i1.wp.com・i2.wp.comのどれかを含むURLになっていればCDN経由で画像が表示できています。(頭にhttp、またはhttpsがついています)
遅延ロード系のプラグインは停止しておきましょう。画像の表示が遅くなりすぎてチラつくことがあります。
導入後の計測結果
では導入前と導入後の速度計測を比較してみます。

最適化の値はスマートフォンが86→85、PCが73→83でした。
スマートフォンにはほとんど変化が見られませんでしたが、PCでは10アップしました。

PageSpeed Scoreが88%で変化せず、YSlow Scoreが71%→68%でした。
PageSpeed Scoreは変化しませんでしたが、YSlow Scorが3%下がってしまいました。
まとめ
スマートフォンではあまり変化が見られず、PCでは表示スピードが改善していました。
簡単にCDNが導入できますので、メディアアップロード画像が多いサイトはぜひ使って見てください。
