Web制作WordPress
WordPressでSEOに最適化した画像を設定する方法
WordPressではブログコンテンツに画像を簡単にアップロード・表示させることができます。
そこで今回は、コンテンツ内で使用する画像をSEOに最適化してアップロードする方法を紹介します。
SEO対策での画像の重要性
Googleから2017年に発表された『検索エンジンスターターガイド』で以下のように述べています。
画像にわかりやすいファイル名を付けて、alt 属性の説明を入力します。「alt」属性を使用すると、何らかの理由で画像を表示できない場合の代替テキストを指定できます。
過剰に使用することを避けるように注意も呼びかけています。
極端に長いファイル名を付ける。
alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
スパムと見なされるような長すぎる alt テキストを記述する。
これらのことはペナルティにも繋がりますので注意しましょう。
画像を検索エンジンに最適化させる方法は主に3つです。
- 画像ファイルを軽くする(表示速度を早くするため)
- わかりやすい画像ファイル名
- alt属性を設定する
WordPressを使えば簡単に設定できますので、以下を実践してください。
画像ファイルを小さくする
画像ファイルを小さくする方法は2つです。
- 画像の解像度を縮小する
- 画像のファイルサイズを圧縮する
2つともWebツールを使うことで可能ですので、ソフトをインストールする必要はありません。
画像の解像度を縮小する
iPhoneで写真撮影をすると画像解像度は、幅4032px高さ3024px(iPhoneを横向きで撮影した場合) と大きめになってしまいます。ブログやサイトで使用する画像の解像度では、そこまで大きい必要はありません。
ブログの横幅が600px〜800px、コーポレートサイトでは最大でも1920pxあれば対応できます。
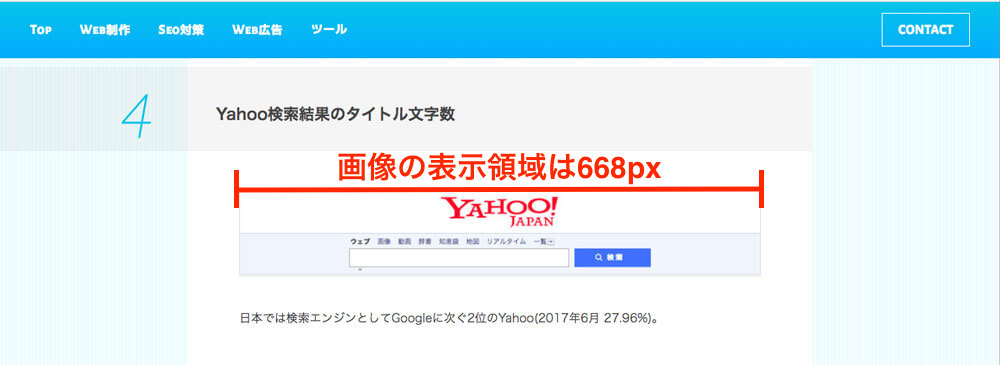
当サイトのコンテンツ表示領域は668pxです。

668pxの表示領域に4032pxの画像を縮小表示すると、ファイルサイズが大きすぎてサイトの表示速度が遅くなります。
あなたも過去にサイトの表示速度が遅くてイライラした経験があると思います。ユーザーにそういった思いをさせないために、画像は最適な解像度にしましょう。
I LOVE IMGというWebツールを使えば、画質を落とさず縮小することができます。

解像度を変更したい画像をドラッグするとアップロードされます。

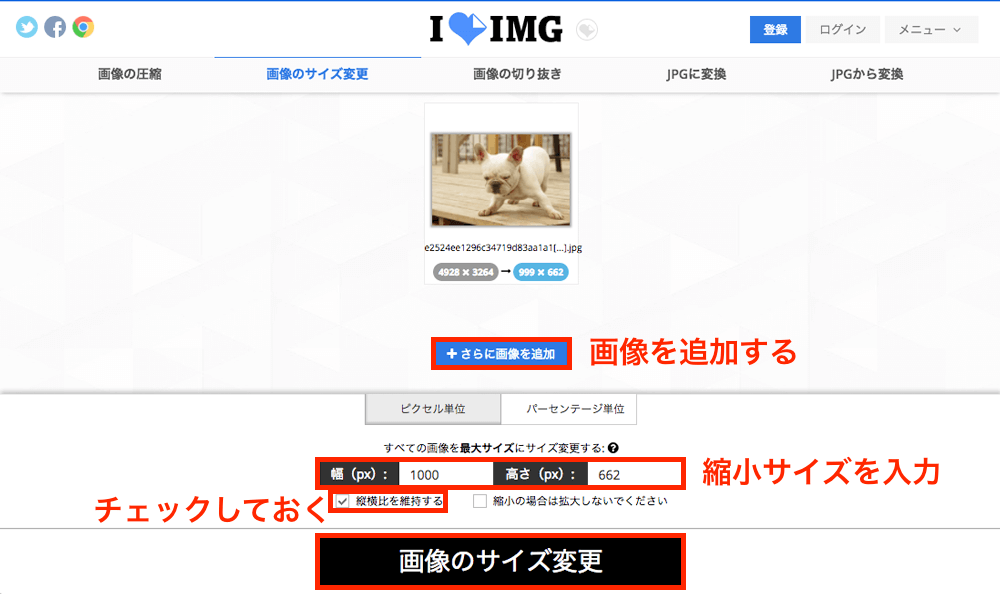
画像解像度は幅4928px高さ3264pxと表示されています。『縦横比を維持する』にチェックが入っていれば、幅に任意のサイズを入力すると、自動計算して高さも変更されます。『画像サイズを変更する』をクリックすると解像度が変更されます。

『サイズ変更された画像をダウンロード』をクリックして保存しましょう。

画像のファイルサイズを圧縮する
次はファイルサイズを圧縮しましょう。
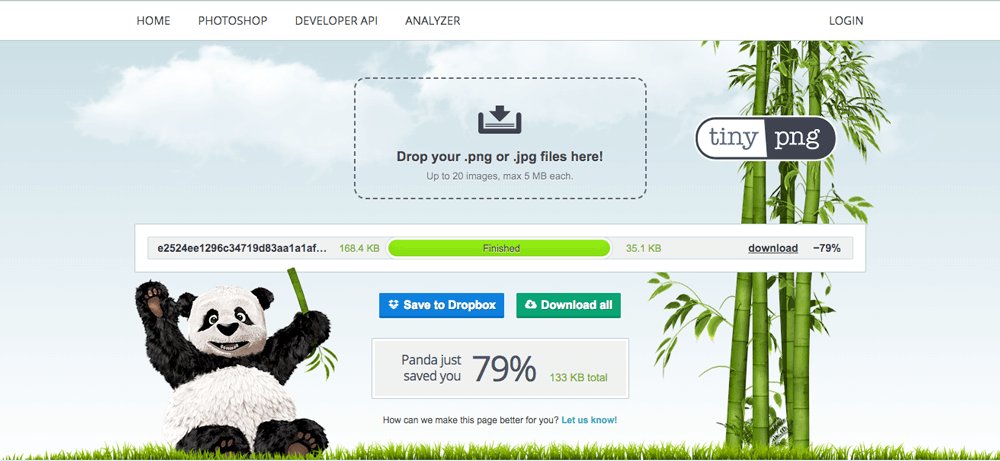
Tiny PNGというWebツールで圧縮できます。圧縮したい画像ファイルをドラッグするだけで自動で圧縮が始まります。

圧縮が完了したら、『download』ボタンをクリックして保存しましょう。

はじめは9MBあったファイルサイズが35.1KBまで小さくなりました。99%以上ファイルサイズが小さくできたことになります。
この作業をするだけで、サーバー負荷がお幅に軽減され、速く表示できるようになります。ユーザーの離脱を防ぐことができますし、検索結果の上位表示にも影響します。
離脱率やサイトを高速表示させる方法は記事にまとめているので、一度読んでおきましょう。
WordPress高速化を初心者でも10分で実践できる4つの方法
ファイル名をSEOに最適化する
Googleはサイトをクロールする時に画像をファイル名で読み込みます。ですので、画像ファイル名も画像内容に沿った名前にすることを推奨しています。
推奨される画像ファイル名
女性なら【lady.jpg】【woman.jpg】、富士山なら【fujisan.jpg】【fuji-mountain.jpg】のように画像内容がわかり、短く英単語を使ったファイル名にしましょう。
避けるべき画像ファイル名
【image1.jpg】【 1.jpg】【 富士山.jpg】など画像ファイルの内容が伝わりにくく曖昧なファイル名、日本語ファイル名は避けましょう。
画像にalt属性をつける
alt属性とは
Googleはサイトの情報を集めてそれをランキングアルゴリズムにより表示順位を決定しています。その情報を集める際、画像ではなく文字を読み取っています。よって画像をただ表示させるだけではGoogleはその画像が何なのか認識できません。そこでalt属性を設定することで、画像が何を表すのかGoogleに情報を渡すことができます。その他にもサイトを読み上げるスクリーンリーダー機能を使った際に、何の画像を使っているのかを読み上げる場合にもalt属性の内容を読み上げます。
WordPressではalt属性の設定は簡単です。
Careful
画像ファイル名はWordPressにアップロードする前に変更しておきましょう。アップロード後のファイル名変更はできません。
新規追加する画像にalt属性を設定する
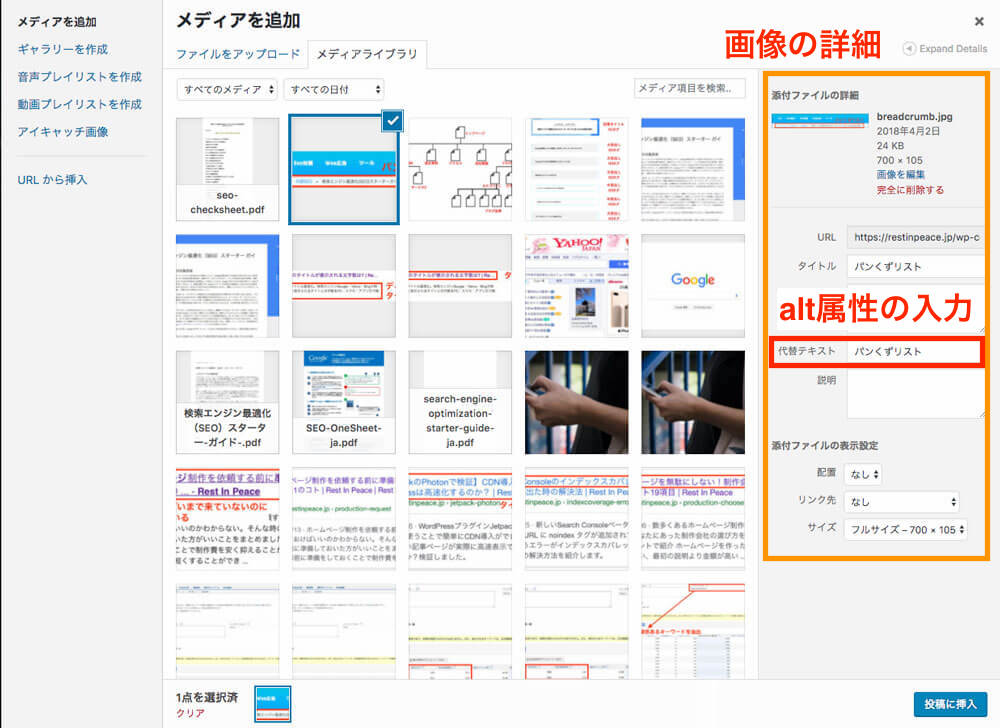
投稿の際、画像を追加するには『メディアを追加』をクリックし、画像ファイルをアップロードします。

画像のアップロードが完了すると、右に画像の詳細が表示されます。

赤で囲った『代替テキスト』がalt属性として出力する部分です。
alt属性のテキストは英語でも日本語でも構いません。
過去にアップロードした画像のalt属性を設定する
過去にアップロードした画像にalt属性を設定するのもそんなにかわりません。
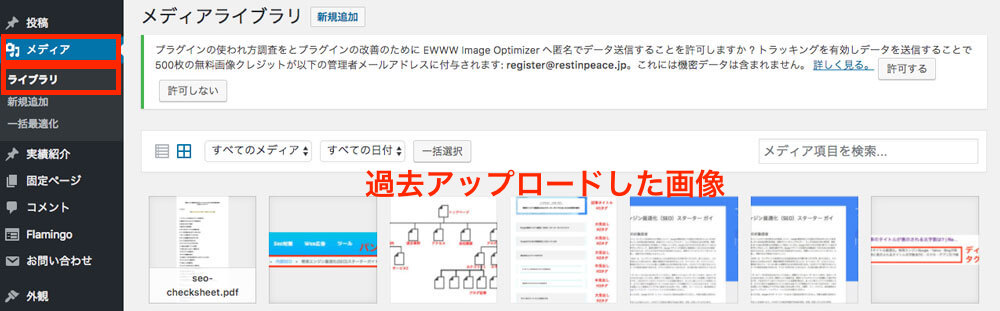
メディア > ライブラリをクリックすると、過去にアップロードした画像が一覧で表示されます。

alt属性を設定したいサムネイルをクリック。
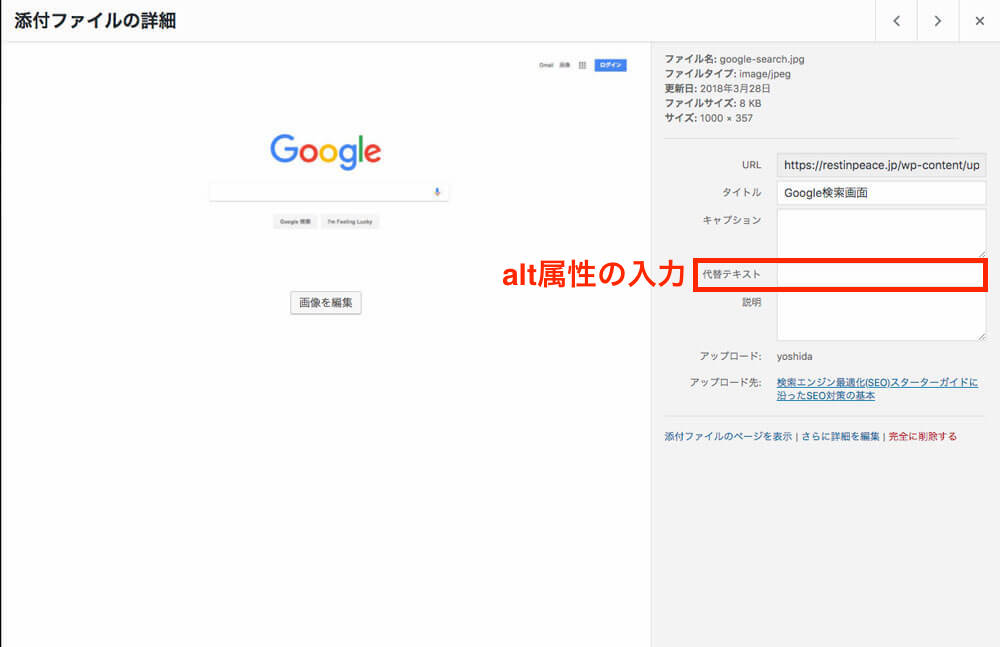
すると画像に関する情報が表示されますので、代替テキストに入力しましょう。自動保存されますので、入力できたら右上の×ボタンをクリックすると元の画面に戻ります。

alt属性に、SEO対策キーワードを過剰に詰め込みとペナルティ対象となります。画像を的確に表現するテキストを入力するようにしましょう。
まとめ
WordPressを使うことで、コンテンツに簡単に画像を挿入することができ、alt属性をつけることでSEO対策にもつながります。
- 画像ファイルを軽くする(表示速度を早くするため)
- わかりやすい画像ファイル名
- alt属性を設定する
以上のことをしっかり実践しましょう。
当記事で紹介したWebツールや記事をまとめておきます。参考にお使いください。