SEO対策Web制作WordPress内部SEO
WordPress高速化を初心者でも10分で実践できる4つの方法
WordPressでサイトを運用していると、表示速度が遅いと感じることはないでしょうか?
ページ追加や更新が簡単にできるWordPressですが、サイトが重い、表示速度が遅くなるといったデメリットがあります。
当記事では専門的な知識無しで、簡単に表示速度を速くする方法を紹介します。
WordPressの表示速度が10分ほどで改善できますので、進めていきましょう。
表示速度改善結果
当サイトで表示速度を改善しましたので、結果をご覧ください。表示速度の計測は、
を使用しました。
どちらもサイトにアクセスして、URLを入力するだけですぐに分析結果を表示されます。
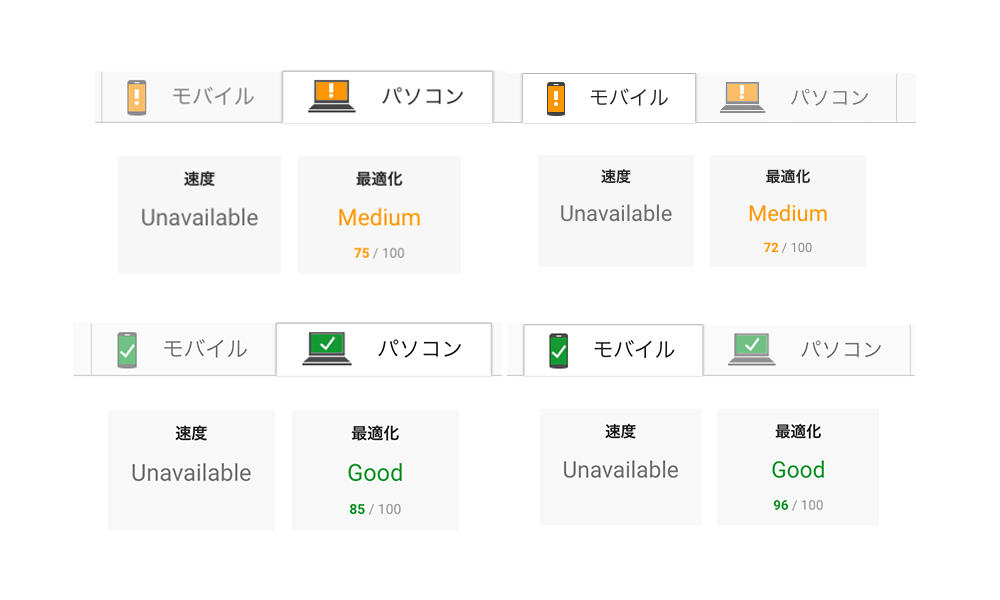
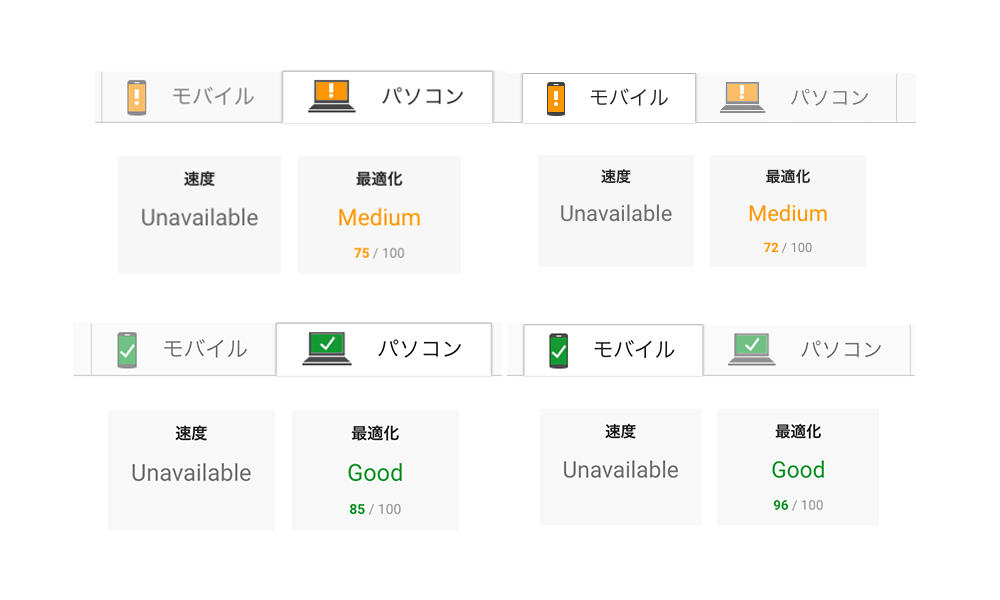
PageSpeed Insightの改善結果

パソコンの最適化は 75 → 85 にスコアが10上がり、モバイルの最適化は 72 → 96 にスコアが24上がりました。
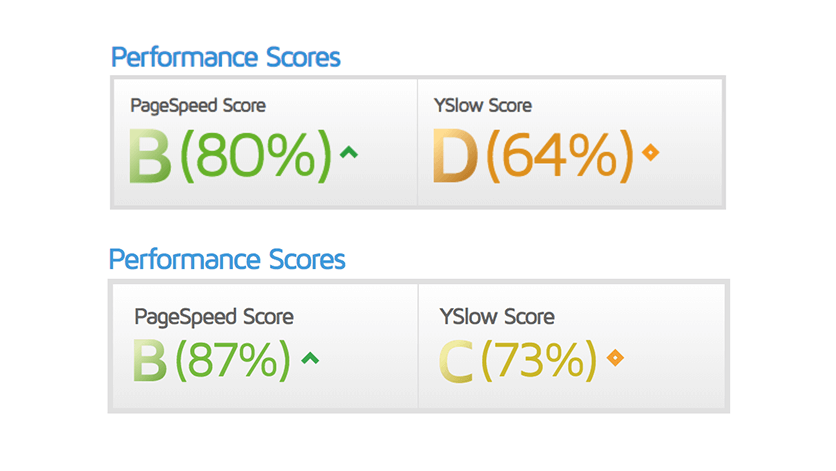
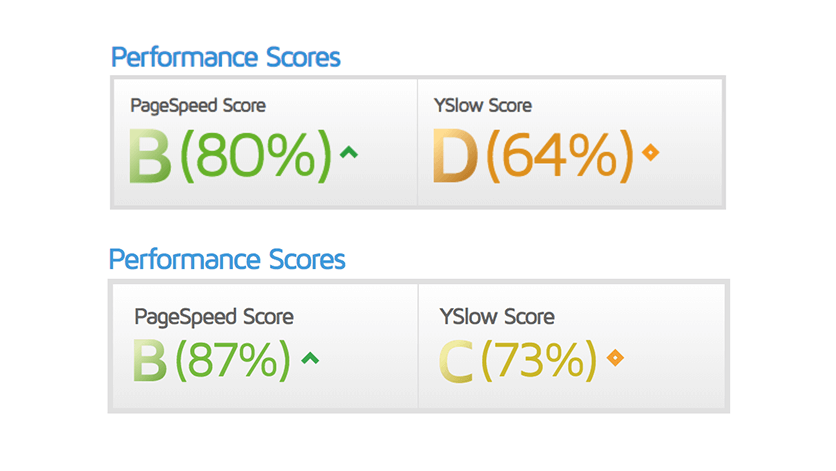
GTmetrixの改善結果

PageSpeed Scoreは 80% → 87% にスコアが7%上がり、YSlow Scoreは 64% → 73% にスコアが9%上がりました。
記事の通りに進めればすぐにWordPressの高速化は実現できます。プラグインや、ファイルに書き込むだけなのですぐにでも取り組んでください。
なぜサイトの表示速度は速い方がいいのか?
サイトの表示速度はホームページを運営していく上で重要な要素の一つです。
ユーザービリティ(使いやすさ)
ユーザーがリンクをクリックしてからサイトが表示されるまでの時間が長いと、ユーザーはサイトを見る前に離脱してしまいます。
インターネットは『どこでも』『すぐに』『情報にアクセスできる』という特徴を持っているためです。書籍・雑誌・テレビから受け取る情報とネットは【即時性】という一点において大きく違います。数ヶ月かけて問題を解決するよりも、『今』『すぐ』に問題が解決できることをユーザーは求めているのです。
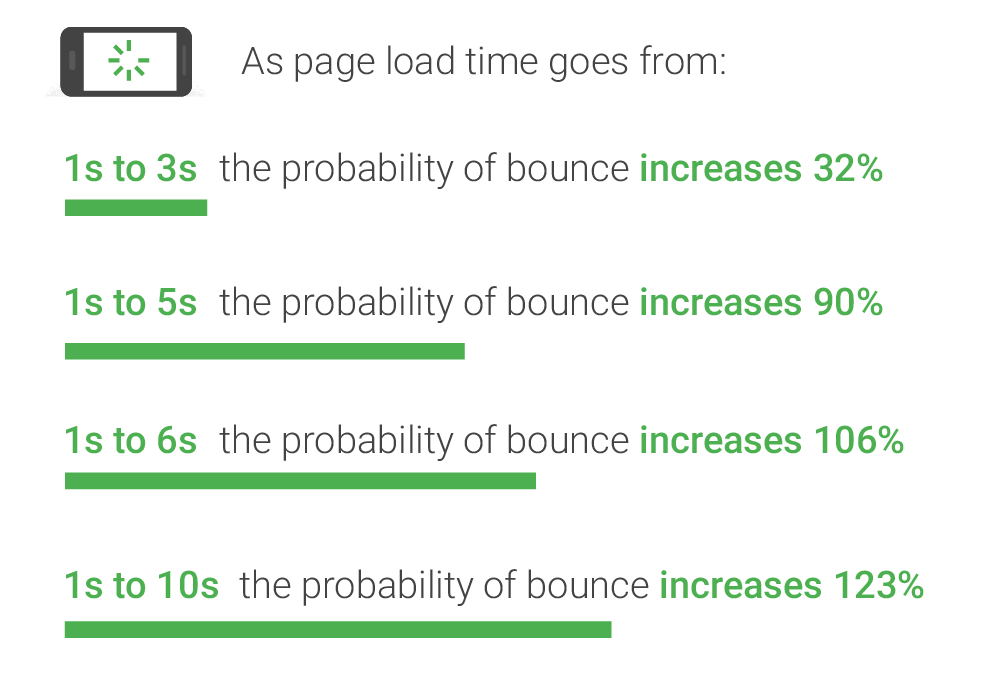
Googleは以下のように公式発表しています。
翻訳すると
ページの読み込み時間が1秒から3秒になると、離脱率は32%増加する。1秒から5秒なら90%、6秒なら106%、10秒なら123%増加する。think with Google より抜粋
検索エンジン対策
サイトの表示スピードは検索エンジンのランキング決定の指標としても用いられています。
以下のことがGoogleから2010/4/9に公式発表されました。
今日では検索ランキングアルゴリズムにサイトのスピードという新しいシグナルが追加されています。ウェブサイトのスピードアップは、サイト所有者だけでなく、すべてのインターネットユーザーにとって重要です。そのため、検索ランキングでサイトのスピードを考慮に入れました。
ウェブマスターセントラルブログより抜粋
以下のことがGoogleから2018/1/18に公式発表されました。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
ウェブマスター向け公式ブログより抜粋
ページの表示速度が遅いと検索エンジンでの順位に影響があることが明記されています。ただあくまでコンテンツ重視であることと、表示速度が遅いことにより検索順位に変動があるのはごくわずかなwebサイトであることもわかります。
ユーザービリティ・検索エンジンどちらにとっても、ホームページの表示速度は速くするべきでしょう。
サイトの表示速度を計測する
サイトの表示速度を改善する前に、自分のサイトがまずどれぐらいの表示速度なのかを確認しておきましょう。
どちらかにアクセスして、自分のURLを入力して分析してみましょう。(両サイトで確認しても構いません)
PageSpeed Insightでは最適化の値、GTmetrixではPageSpeed Scoreの値を確認してください。その値が表示速度を示していますので、これから改善していきましょう。
プラグインは極力少なくする
WordPressでは多くのプラグインがあり、機能をどんどん追加していくことができます。ですがプラグインを多用すればするほど、サイトは重く(遅く)なっていくのでプラグインは少なくしましょう。
これを機会にプラグインを見直すことをオススメします。
キャッシュを有効化
まずはキャッシュの有効化をしていきます。
キャッシュとは
パソコンやスマートフォンからアクセスした時にページのデータを保存しておき、もう一度サイトを訪問した時に保存したデータを表示させることにより、サイトの表示速度を速くしてくれるブラウザの機能。
プラグインを使ってキャッシュを有効化する方法もありますが、WordPressテーマによってはキャッシュ系のプラグインを入れるとサイトが表示されないなどのトラブルが起きることがあります。ですのでプラグインは使わずに.htaccessに直接入力していきます。
All In One SEO Packを使えば簡単にキャッシュを有効化することができます。
All In One SEO Pack > 機能管理 > ファイルエディター をactiveにします。
【All In One SEO Pack】設定方法と使い方【完全図解付き】記事の⑥ファイルエディターを参考にしてください。
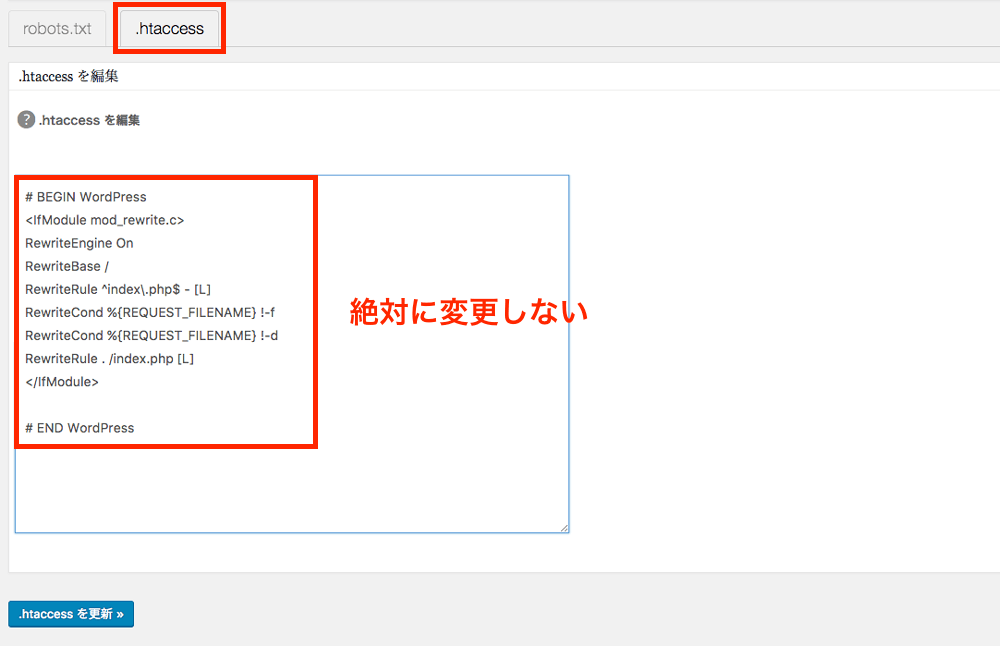
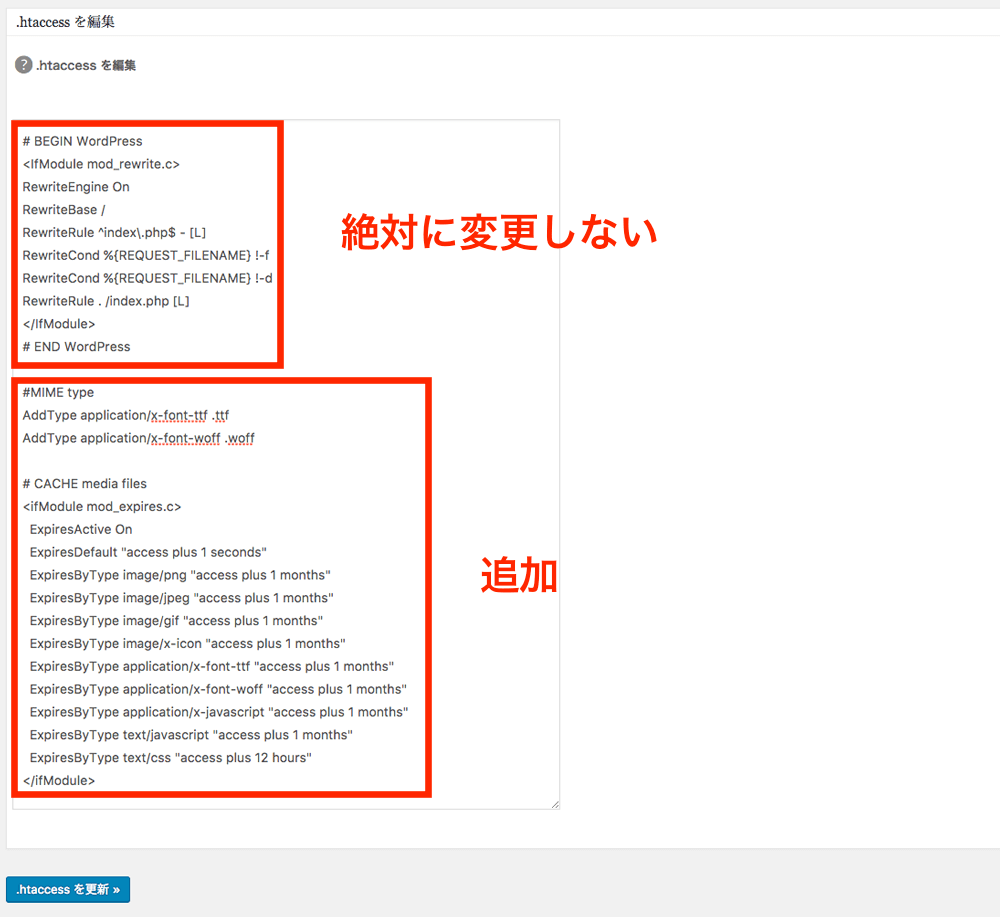
ファイルエディタの.htaccessのタブを開くと、下画像のようになっています。

記述内容は絶対に変更しないようにしてください。サイトに重大なエラーが起きる可能性があります。誤って消してしまった時は更新さえしなければ大丈夫です。再読み込みすると元に戻ります。
.htaccessに下記を追加してください。
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff# CACHE media files
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType image/png “access plus 1 months”
ExpiresByType image/jpeg “access plus 1 months”
ExpiresByType image/gif “access plus 1 months”
ExpiresByType image/x-icon “access plus 1 months”
ExpiresByType application/x-font-ttf “access plus 1 months”
ExpiresByType application/x-font-woff “access plus 1 months”
ExpiresByType application/x-javascript “access plus 1 months”
ExpiresByType text/javascript “access plus 1 months”
ExpiresByType text/css “access plus 12 hours”
</ifModule>
下画像のようになれば完了です。

【.htaccessを更新】をクリックして保存すれば、キャッシュが有効になっているので表示速度が改善できています。
画像の最適化
画像のファイルサイズもサイトを重くしてしまう大きな要因です。画像ファイルを縮小する方法を紹介します。これを実践するだけでもサイトの表示速度は全く違ってきます。
画像サイズを縮小する
画像のファイルサイズは、画像の綺麗さ(質)と画像の縦横のピクセル数(大きさ)で決まります。
画像の大きさを縮小して最適化させましょう。
とは言っても難しいツールや専門的な技術は必要ありません。画像の大きさを縮小できるWebツールがあるので利用しましょう。
画像の大きさはサイトによって違いますが、600px〜1000pxに設定しておけばいいでしょう。縮小しすぎる(200pxなど)と画像が荒くなってしまうので最適な大きさにしましょう。当サイトでは記事で使用する画像の横幅は1000pxにしています。
I LOVE IMGにアクセスします。

PCやGoogleDrive、Dropboxから画像ファイルが選択できます。ドラッグ&ドロップにも対応しています。

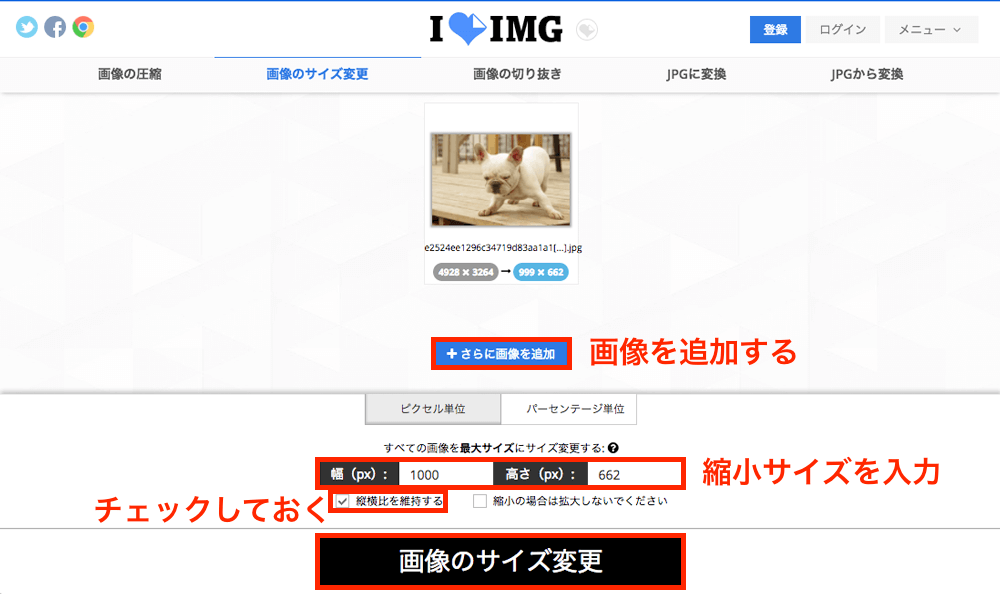
ファイルを選択してから縮小サイズを入力してください。【縦横比を維持する】にはチェックしておいてください。画像サイズをまとめて変更したい時はさらに画像を追加していくと一括で縮小できます。
縮小サイズを設定したら、【画像のサイズ変更】をクリック。

サイズ変更が完了したらダウンロードして利用できます。

画像サイズの最適化は完了です。
画像ファイルを圧縮
画像サイズの縮小ができたので、さらに圧縮してファイルサイズを小さします。画像を圧縮するwebサービスで代表的なTinyPNGを使います。
TinyPNGにアクセス。

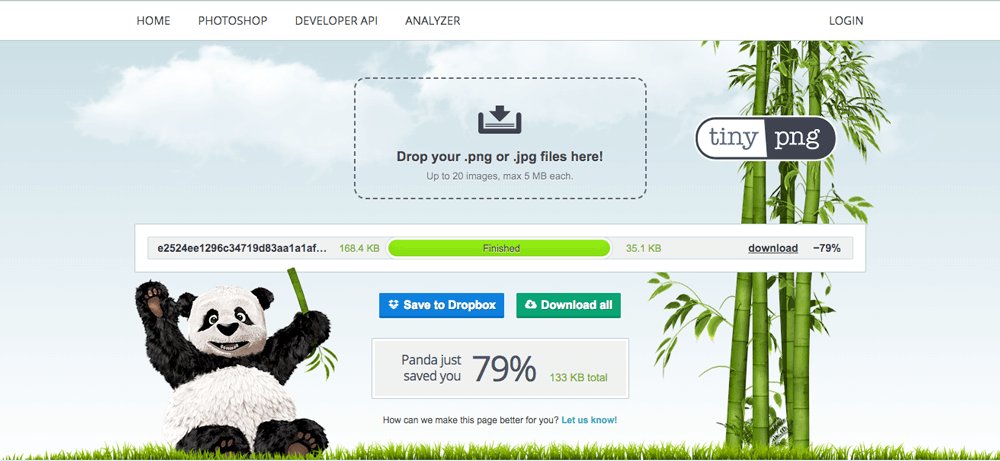
画像の赤枠の部分をクリックすると圧縮したい画像ファイルを選ぶことができます。ドラッグ&ドロップにも対応しています。画像ファイルを選択すると自動的に圧縮が始まります。20枚まで5MBまでなら一括で圧縮できます。

圧縮が完了したらダウンロードしましょう。
EWWW Image Optimizer プラグインを入れる
上記の作業でファイルサイズは小さくなりましたが、過去の画像ファイルなどを自動的に圧縮できるプラグイン【EWWW Image Optimizer】を入れておきましょう。一度設定しておけば自動でファイルを圧縮してくますし、TinyPNGで圧縮した画像もさらに圧縮できることもあります。

まずはプラグインEWWW Image Optimizerをインストールし有効化してください。
設定 > EWWW Image Optimizerをクリック。
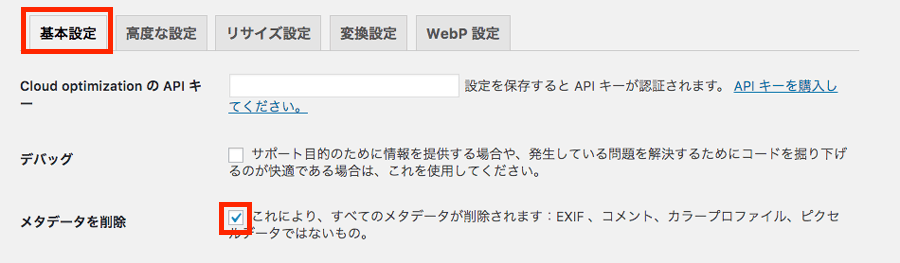
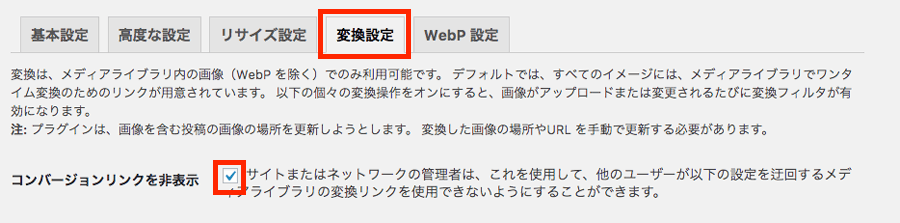
確認するのは次の2点にチェックが入っているかです。
- 基本設定のメタデータを削除

- 変換設定のコンバージョンリンクを非表示

デフォルトでチェックが入っていますが確認しておきましょう。それ以外の設定はチェックなしにしておいてください。
次にメディア内にある画像全てを最適化します。
メディア > 一括最適化をクリック。
【最適化されていない画像をスキャンする】をクリック。スキャンが終わったら『最適化』ボタンが表示されるのでクリック。これでメディア内の画像全てが最適化され、今後アップロードする画像も自動的に圧縮されます。
画像の最適化はできましたので、表示速度が改善されています。
ファイルを圧縮
ホームページは主にHTML(WordPressではPHP)、CSS、Javascriptなどのファイルで構成されており、全てのファイルを読み込むことで表示さます。ファイルを読み込むのにも時間がかかるため、圧縮すると表示速度を改善することができます。
ファイルの圧縮にはプラグイン【Autoptimize】を使います。

Autoptimizeをインストールし有効化してください。
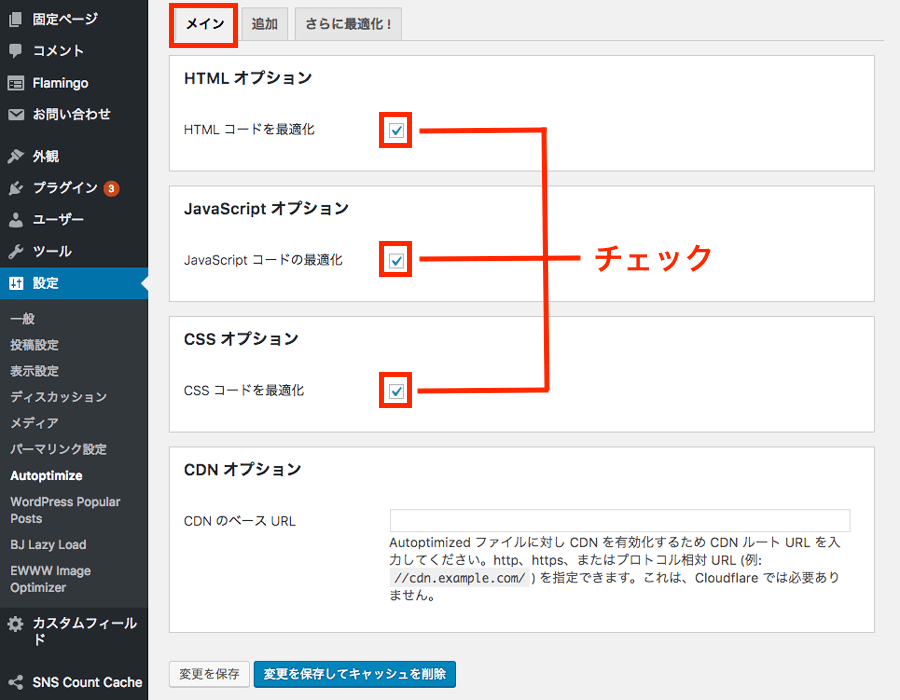
設定 > Autoptimizeをクリック。

HTMLオプション・JavaScriptオプション・CSSオプションにチェックして【変更を保存】をクリック。他の項目は全てデフォルトのままにしておいてください。
これでファイルの圧縮ができているので、表示速度が改善できています。
遅延ロード
サイトに使用している画像の読み込みを後にすることで表示速度が改善できます。
画像のファイルサイズをどれだけ小さくしてもテキストファイルに比べると、画像のファイルサイズの方が大きいです。ですので、スクロールして画像の表示領域に近づくと、画像を表示させます。これを遅延ロードと言います。
遅延ロードにはプラグイン【BJ Lazy Load】を使います。

BJ Lazy Loadをインストールし有効化してください。
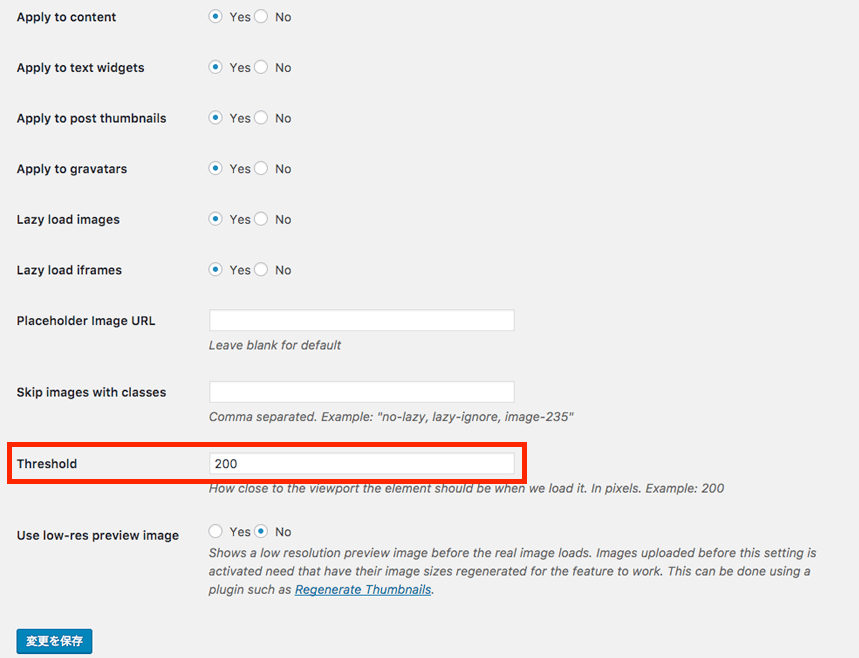
設定 > BJ Lazy Loadをクリック。

上記画像と同じように設定してください。
Threshodという項目にはデフォルトで200と入力されています。この数字は『画面の表示領域の200px以内に入ったら画像を表示させる』という意味です。スクロール速度が速いと画像の表示が間に合わずにちらつくことがありますので、気になるときはこの数字を400か500に変更するとちらつきがなくなります。
遅延ロードは表示速度を大きく改善するわけではありませんが、ユーザーの体感速度として速く感じるようになります。
まとめ
表示速度の改善方法は以上となります。
これで大きく表示速度が改善されています。


表示速度が上がることで、ユーザーはストレスなくサイトにアクセスすることができます。
結果としてユーザーの滞在時間が長くなり、検索エンジンでの評価も高くなります。
しっかりとWordPressの高速化を実践してユーザーにサイトを通じて良いコンテンツを届けるようにしましょう。
当記事で紹介したWebツールや記事をまとめておきます。参考にお使いください。